Flutter
Flutter版本的海外剧
背景# 前阵子抓包,有两个海外剧的接口,最近有时间,打算温习一下 Flutter,就用来写了一个简单的 APP,包含轮播图、下拉刷新、上拉加载以及播放功能。
效果如下:
运行时需要注意 Flutter 版本的问题,可能需要修改 播放器的…
Flutter组件——Tabbar
使用# Tabar 使用,设置indicator的样式,长短,设置 tab 选中和未选中的样式,根据数组创建 Tabbar。
代码如下:
Copy
import 'package:flutter/material.dart';
class TabbarDemo…
Flutter布局基础——自定义BottomNavigationBar
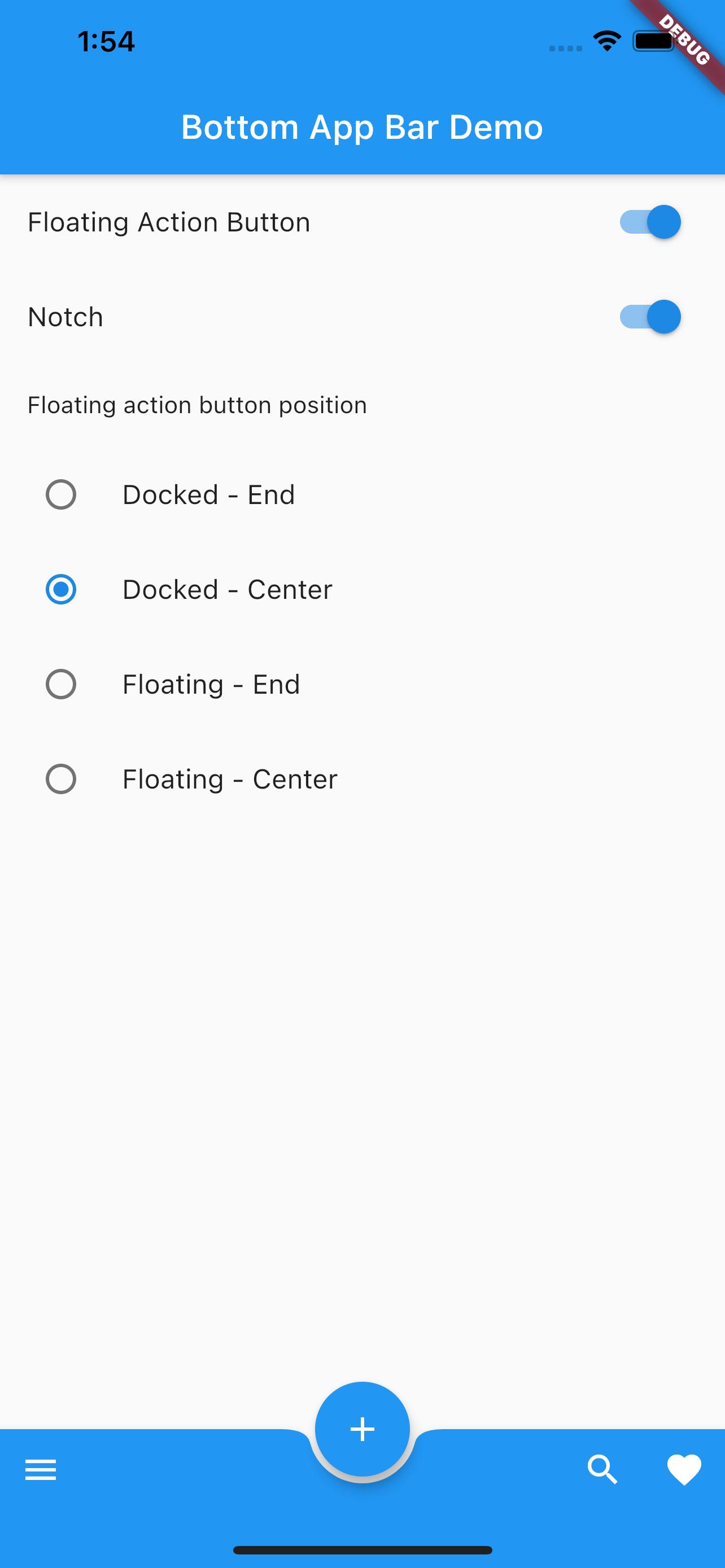
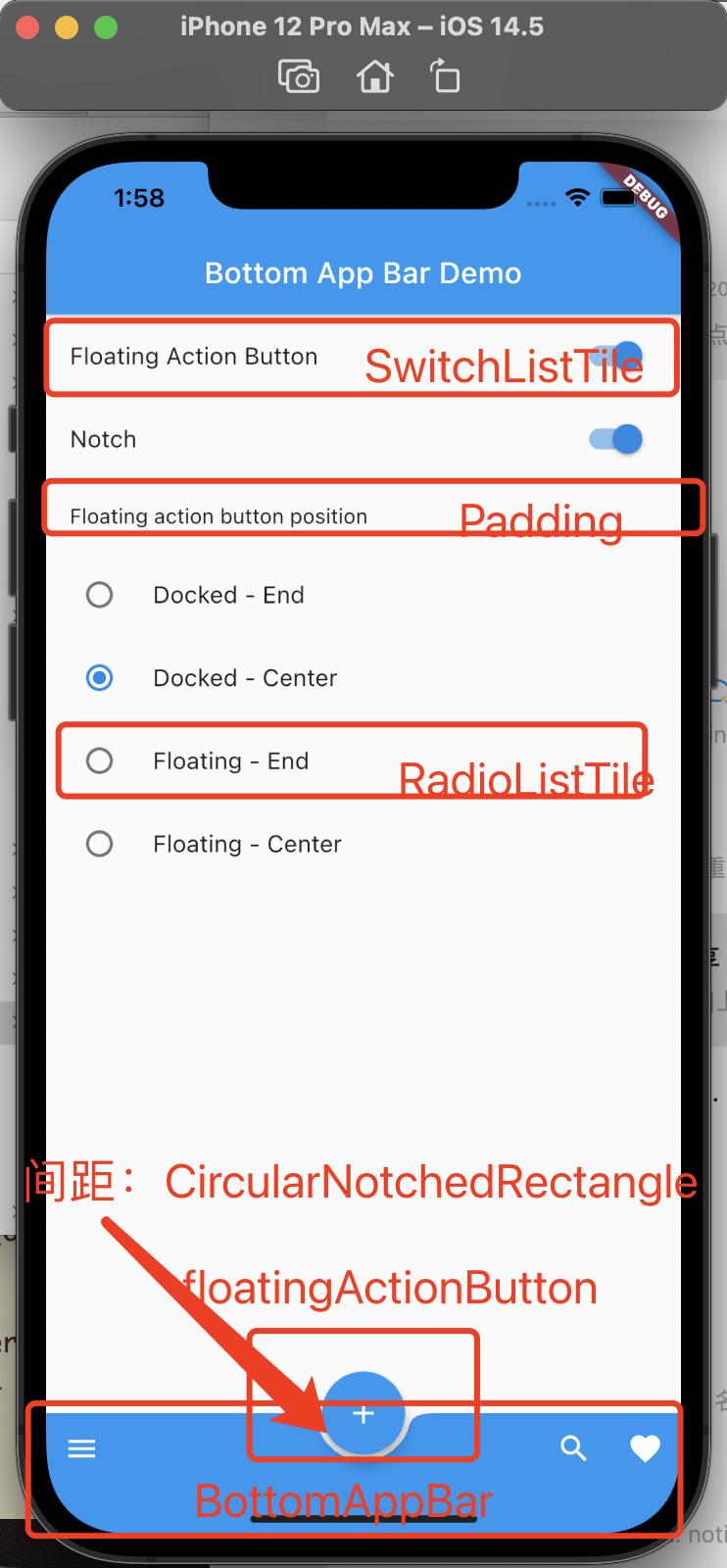
背景# 这里我们来尝试实现一个不规则的 BottomNavigationBar,首先了解两个系统组件: floatingActionButton和BottomAppBar
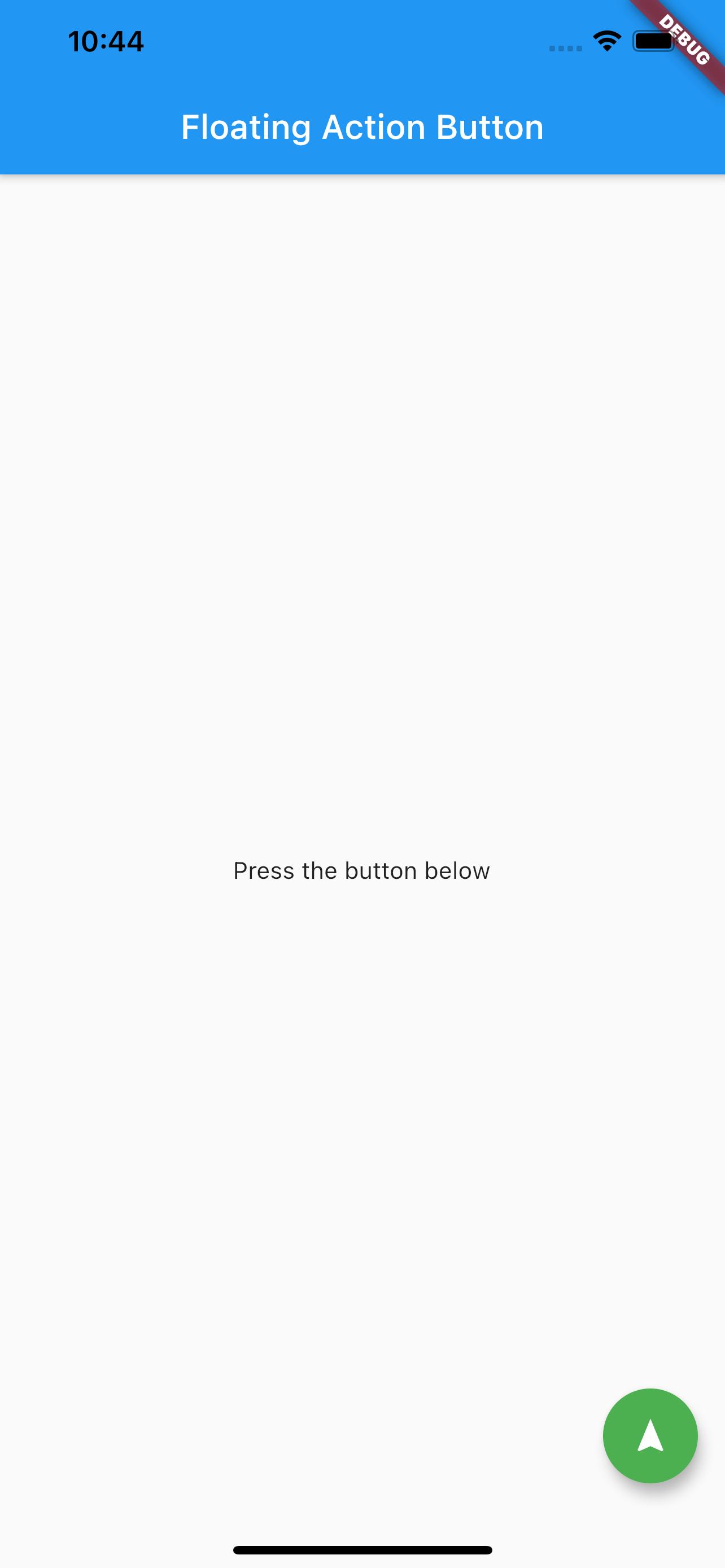
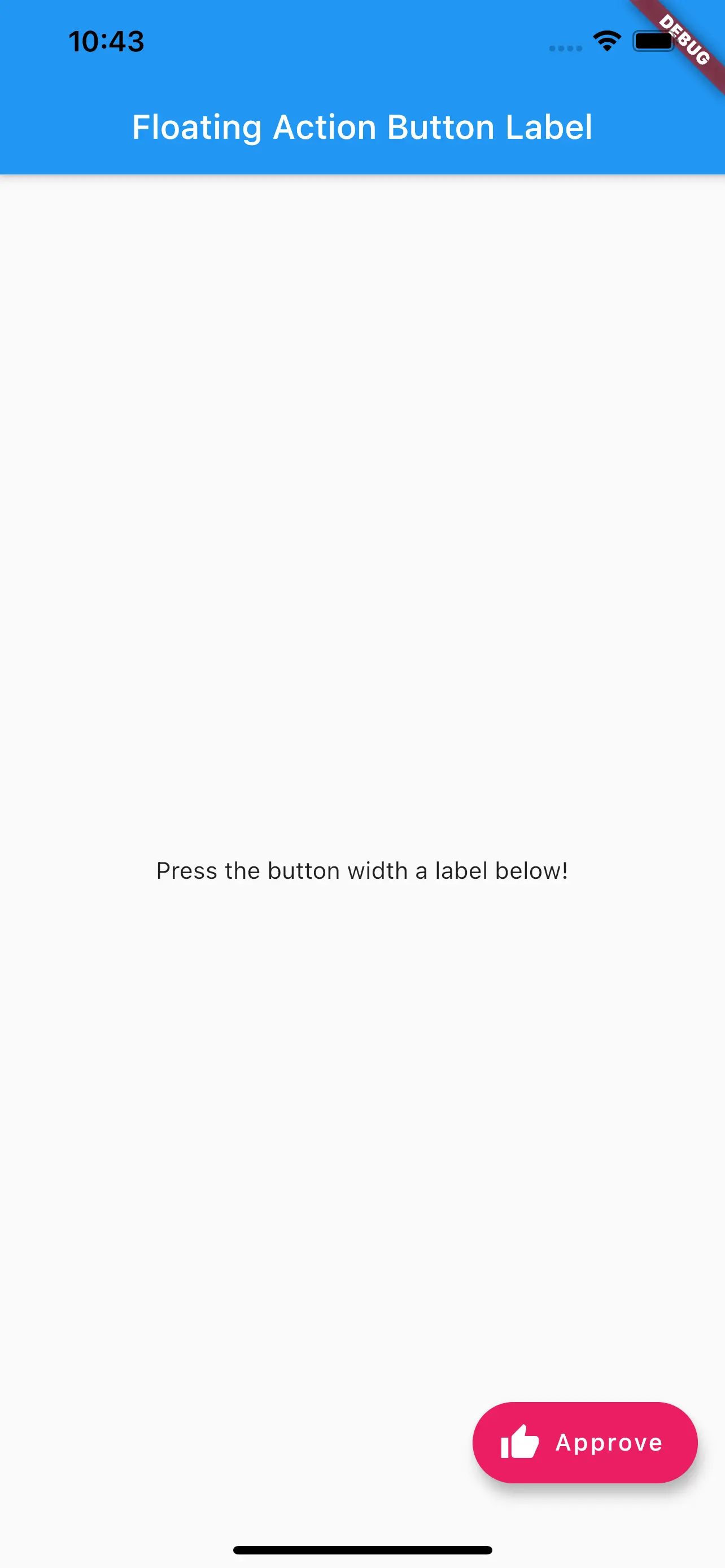
floatingActionButton#
floatingActionButton用于创建一个浮动的按…
Flutter布局基础——BottomNavigationBar
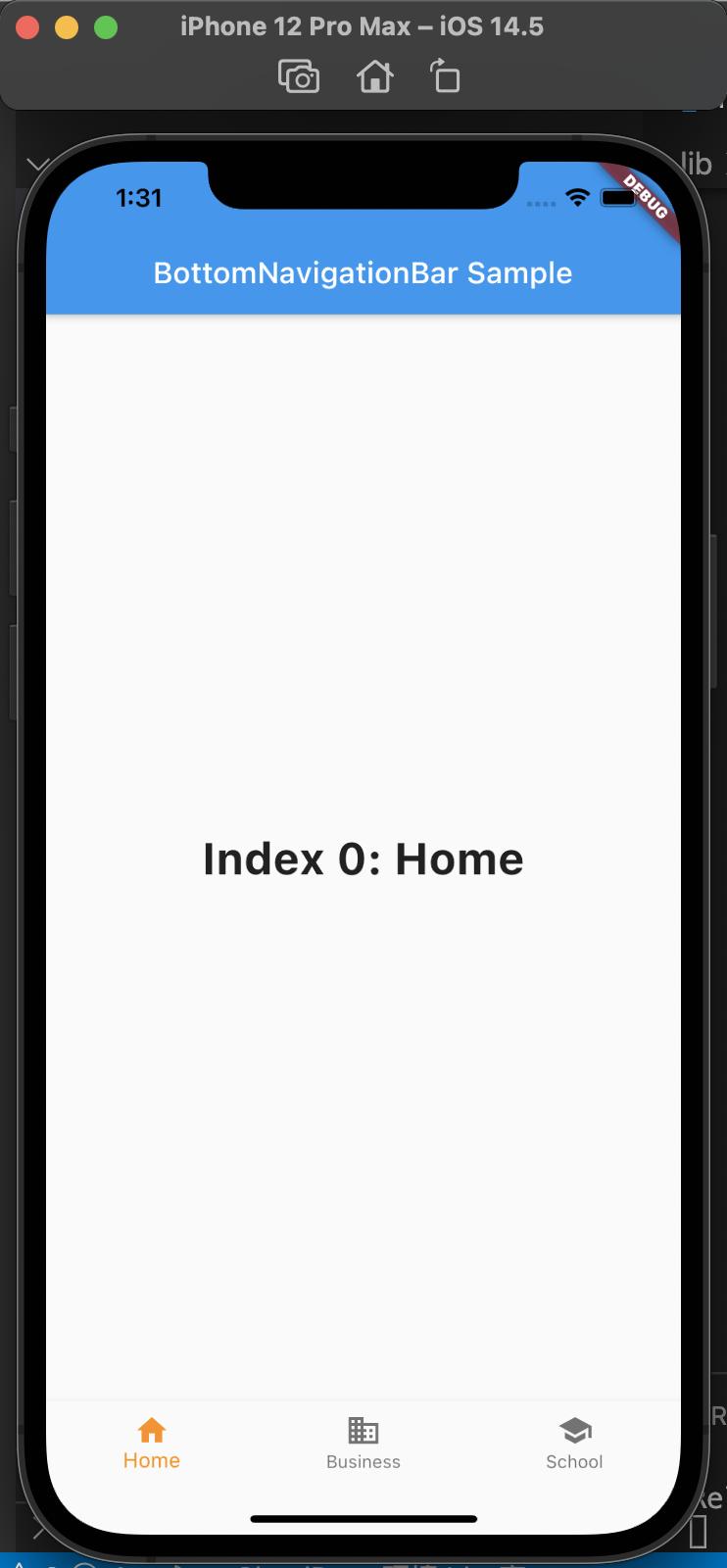
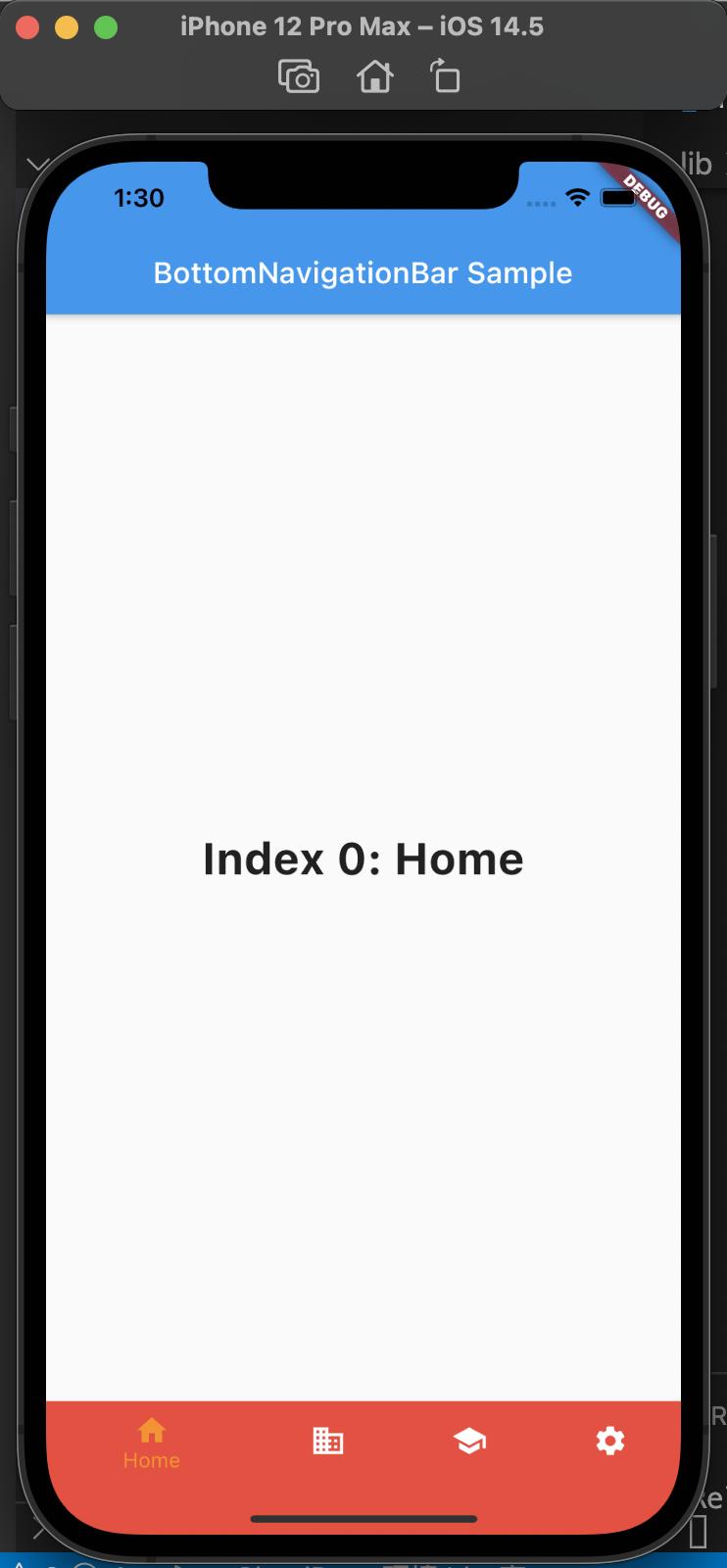
背景# Flutter中BottomNavigationBar类似于 iOS 中的UITabbarController,是导航控制器的一种,常用于首页 Tab 切换。
BottomNavigationBar的 type 属性,默认值会根据items的个数而定;当items个数…
Flutter布局基础——页面导航和返回
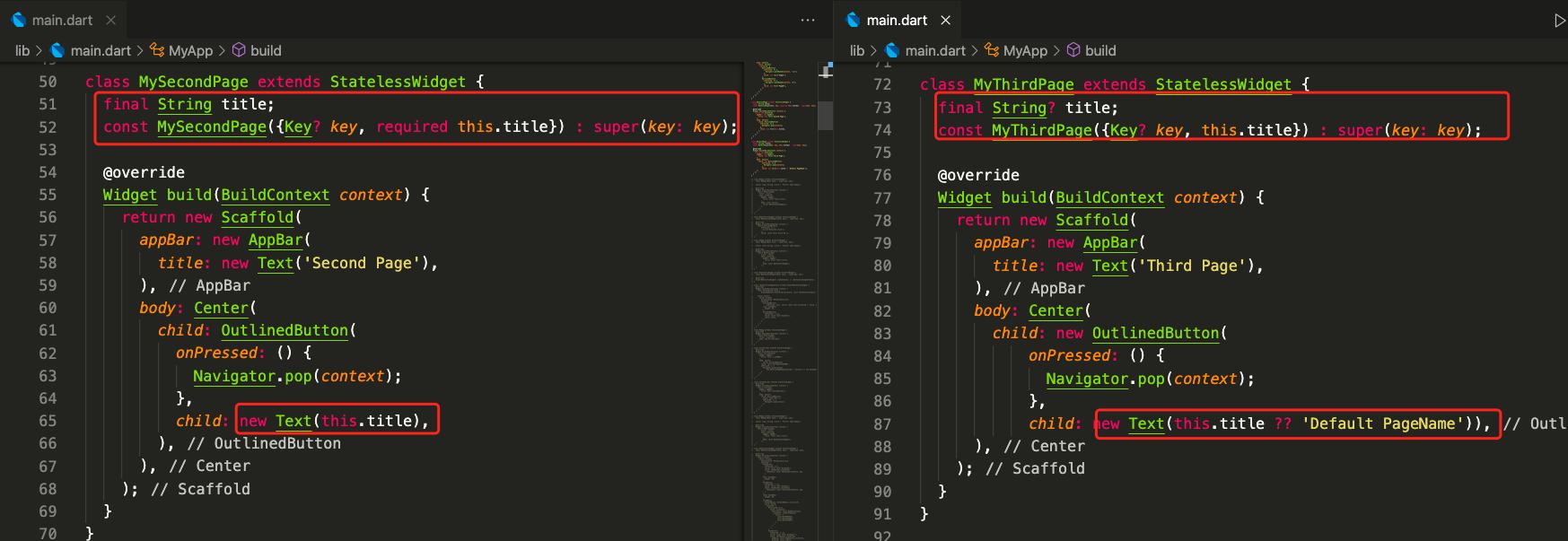
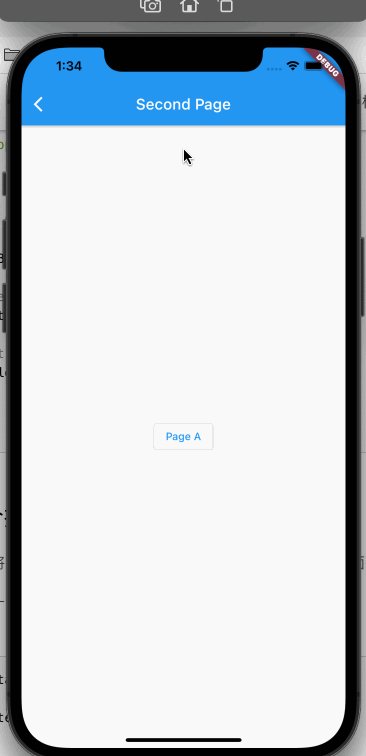
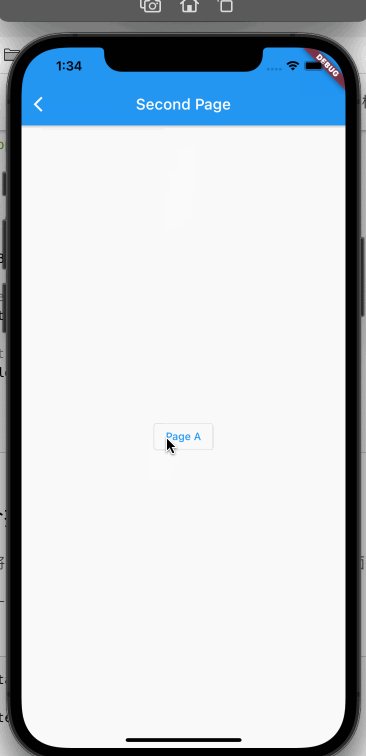
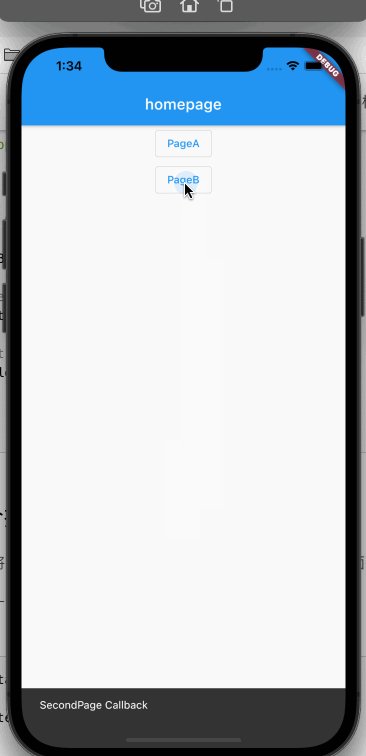
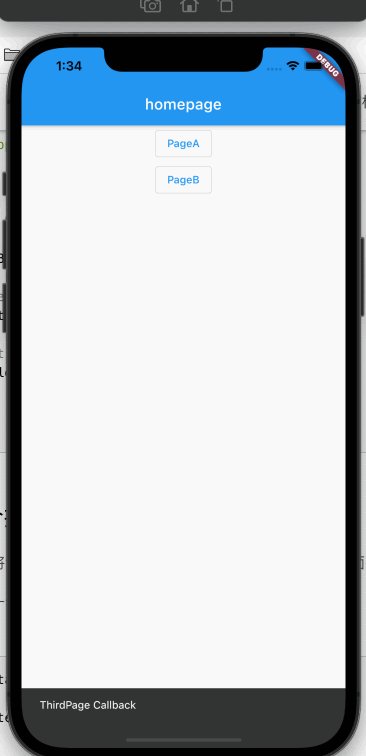
说到导航,最常见就是类似于 iOS 中导航控制器的 push 和 pop 效果,同样 Flutter 中也有类似的效果,使用的就是Navigator组件。 下面,来看一下在 Flutter 中,导航效果Navigator.push和Navigator.pop的使用。
简单使用…
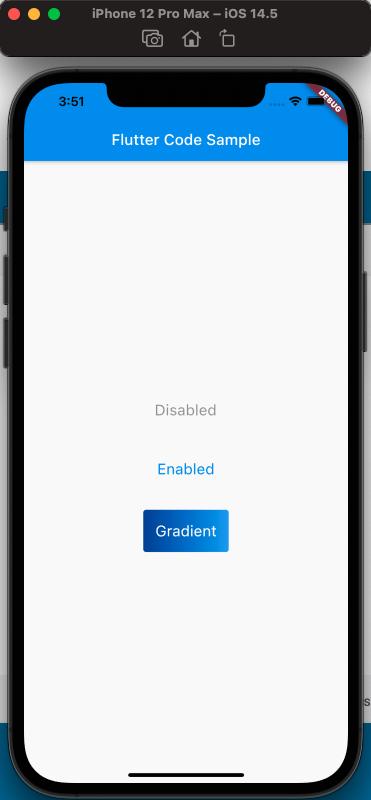
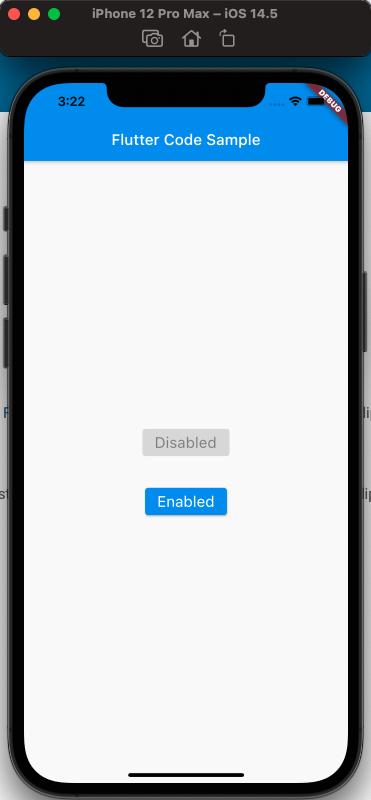
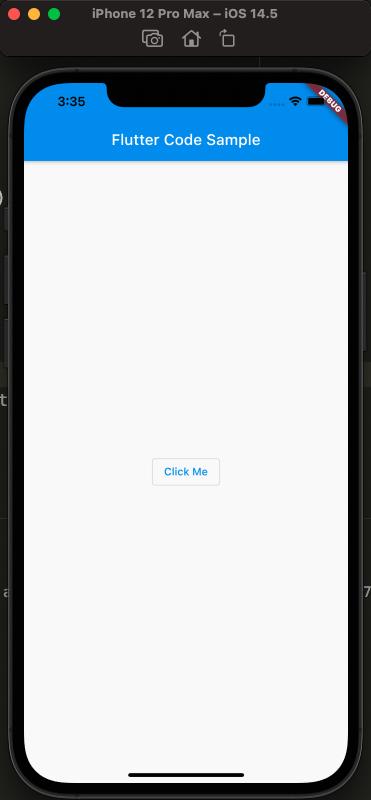
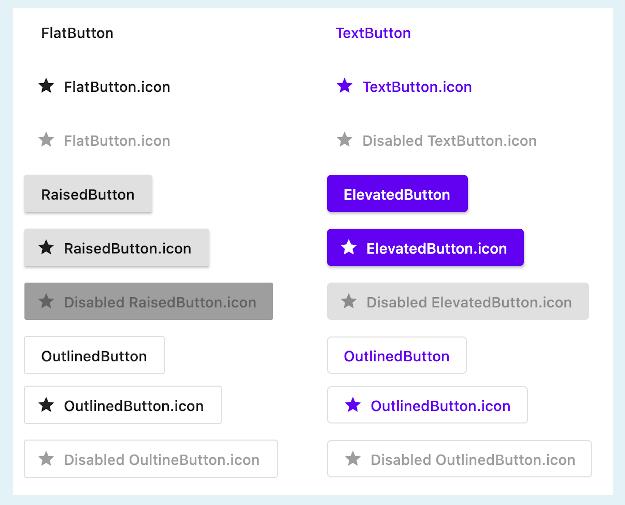
Flutter组件基础——Button
Flutter 中常用的 Button 有ElevatedButton、TextButton、OutlinedButton,之前可能还有RaisedButton、FlatButton、OutlineButton,但是已被废弃,参考RaisedButton vs…
Flutter布局基础——Card
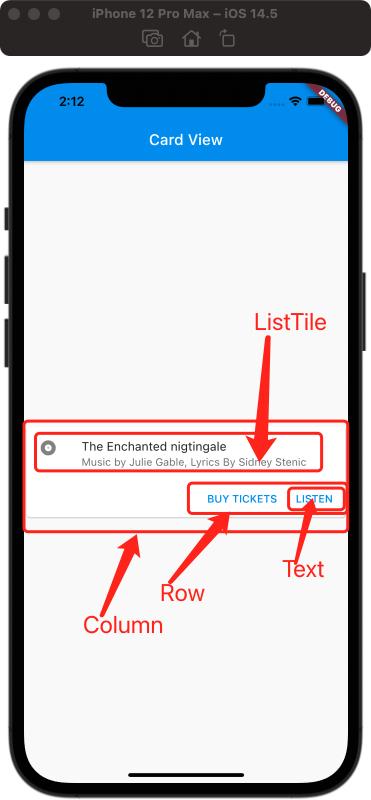
Card,卡片式布局,带有一点圆角和阴影。通常用于关联信息的展示,比如:相册信息、经纬度、联系人信息等等。 Card 的使用#
来看一下,如何做一个,常见的列表元素的控件,左侧是个 Icon,上面是 title,然后是 desc,最下面是按钮,常见于订单列表。
要实现的效果如…
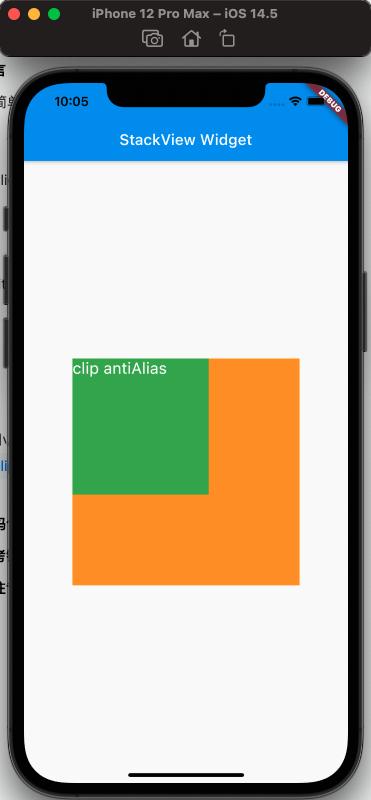
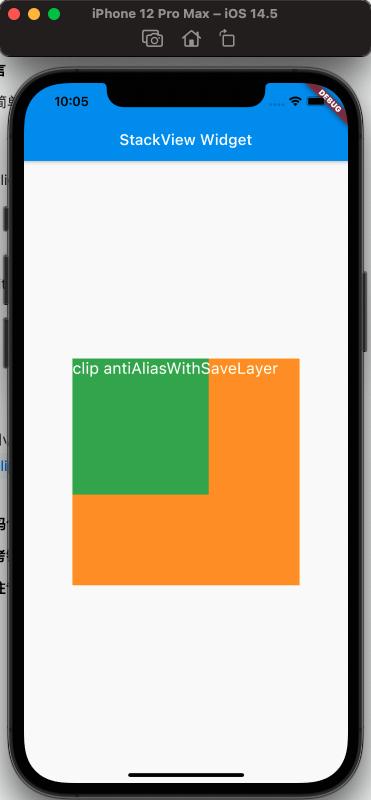
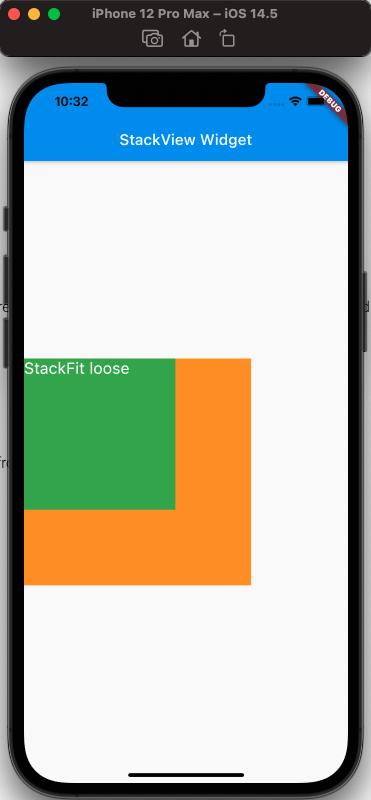
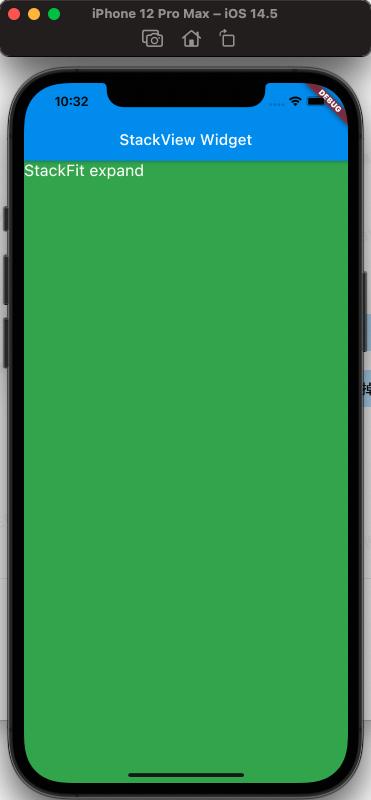
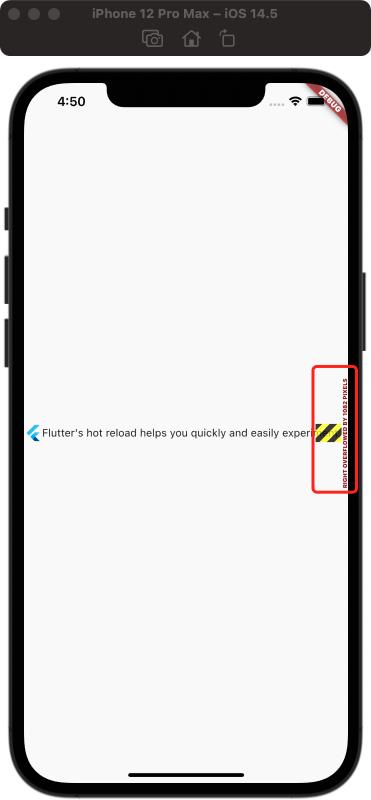
Flutter布局基础——Stack层叠布局
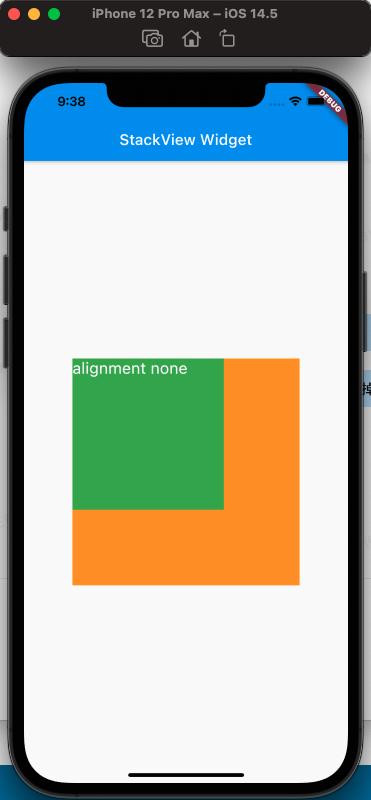
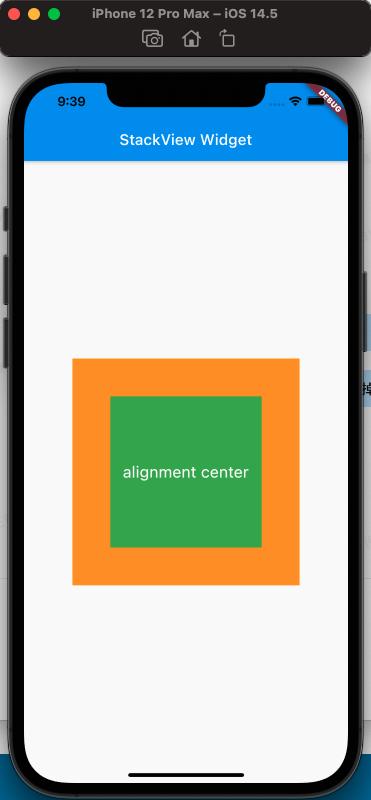
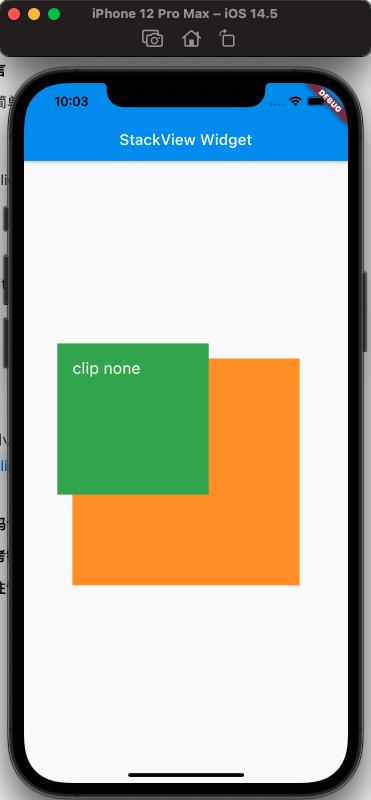
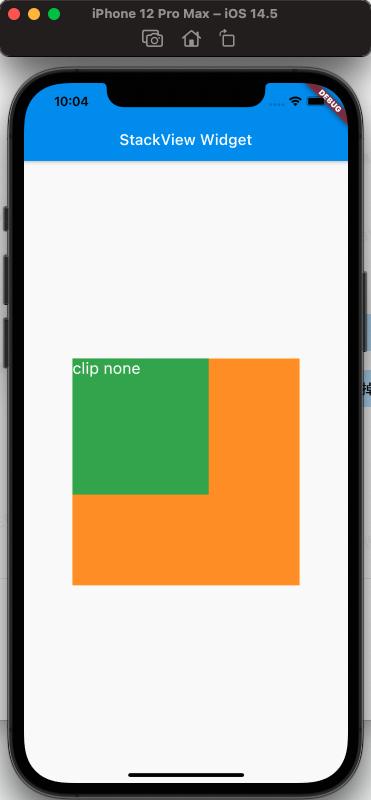
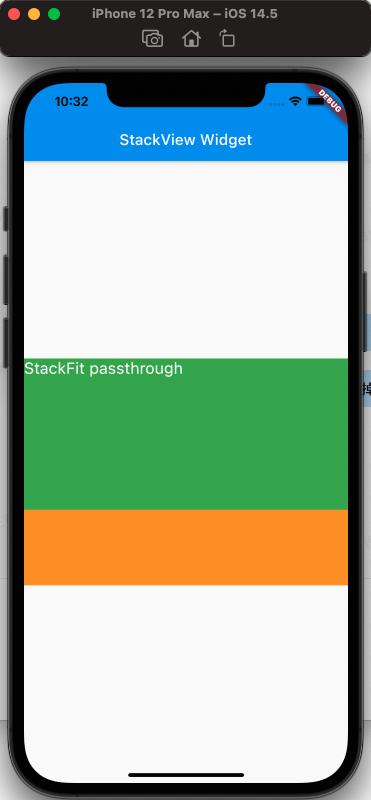
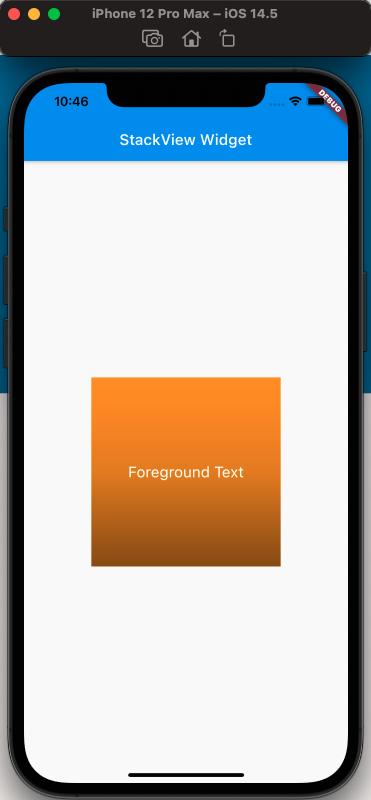
层叠布局适用于子视图叠放一起,且位置能够相对于父视图边界确认的情况。 比如,可用于图片上加文字,按钮上加渐变阴影等等。
Stack Widget 的子视图要么是positioned,要么是non-positioned。Positioned子视图是指使用Positioned的…
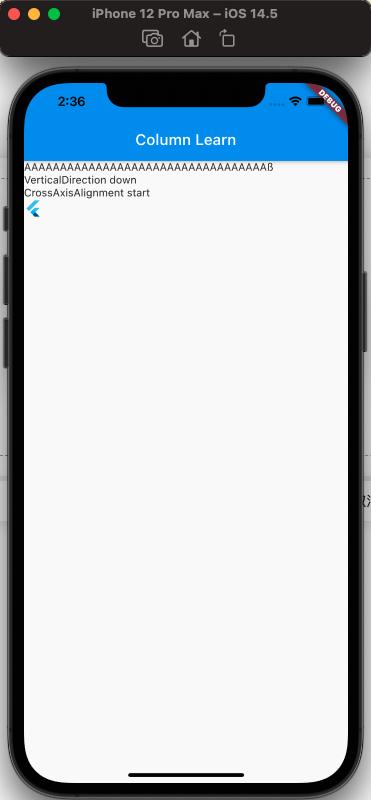
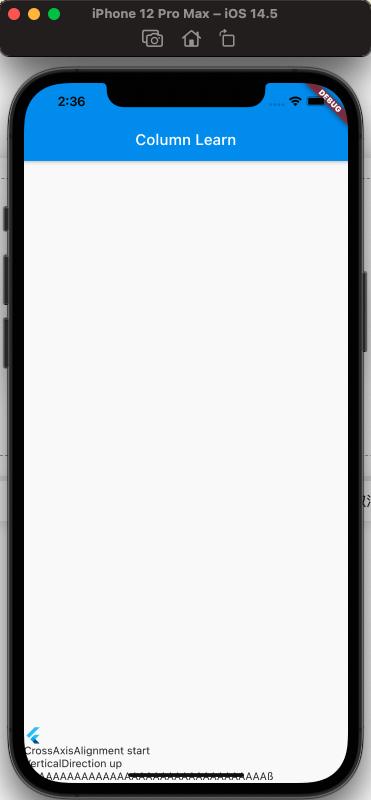
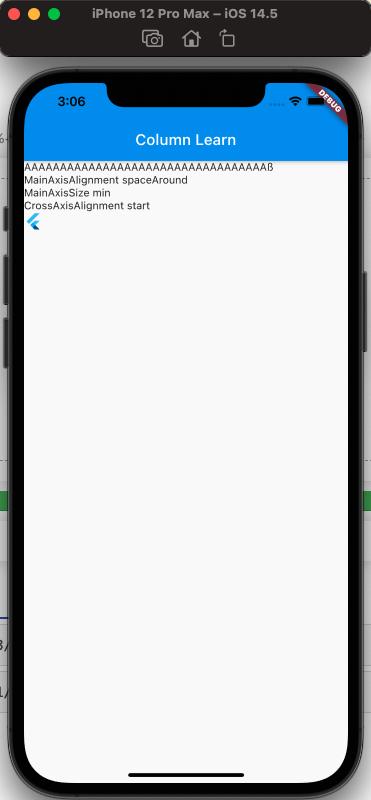
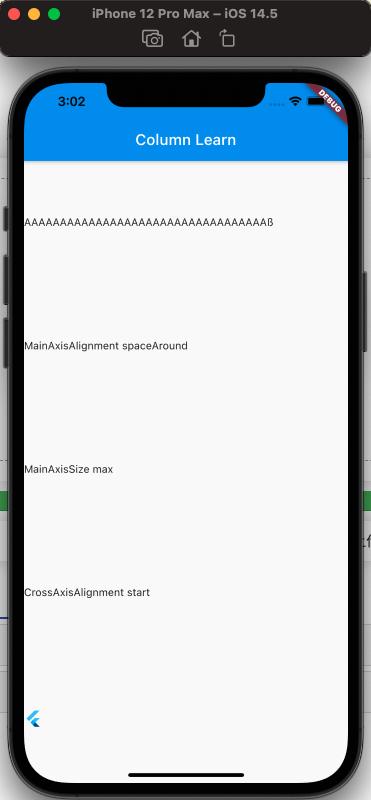
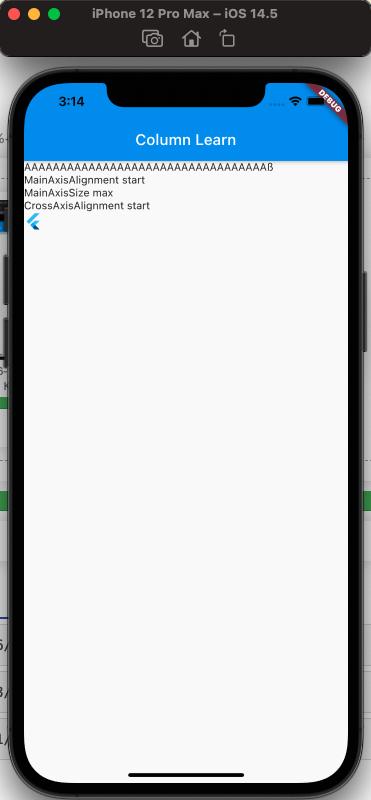
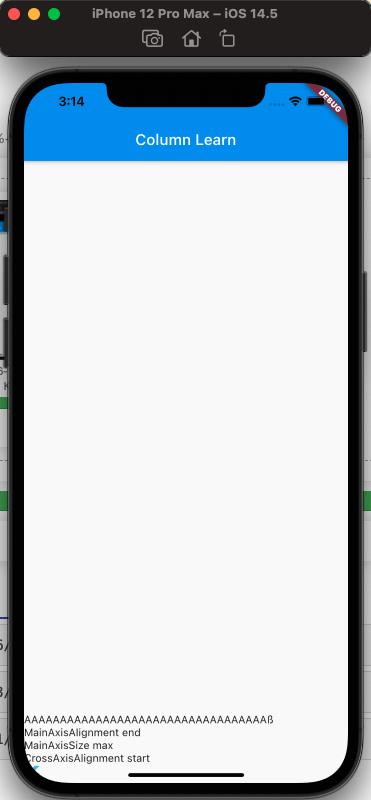
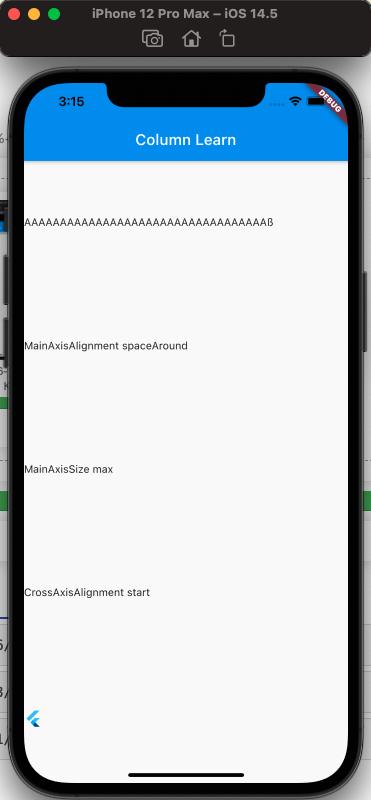
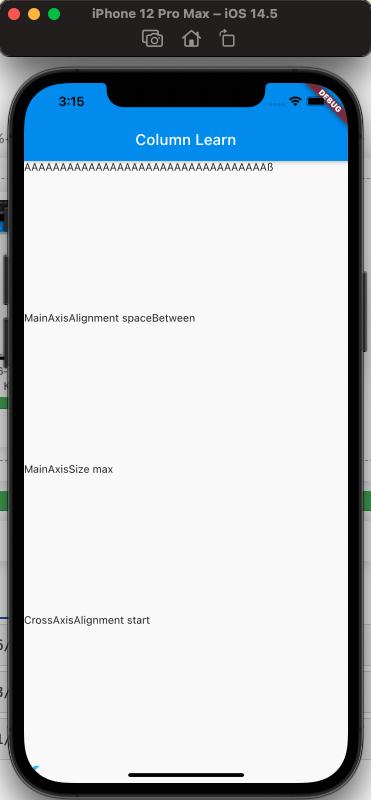
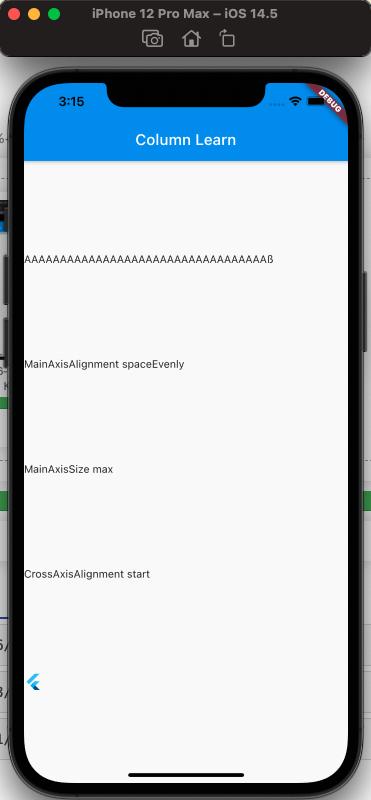
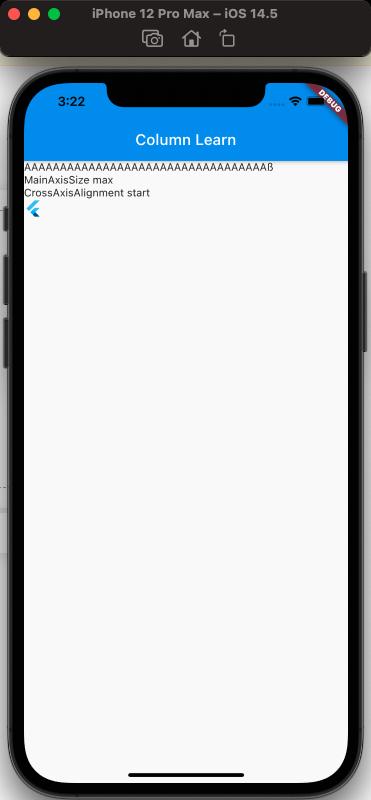
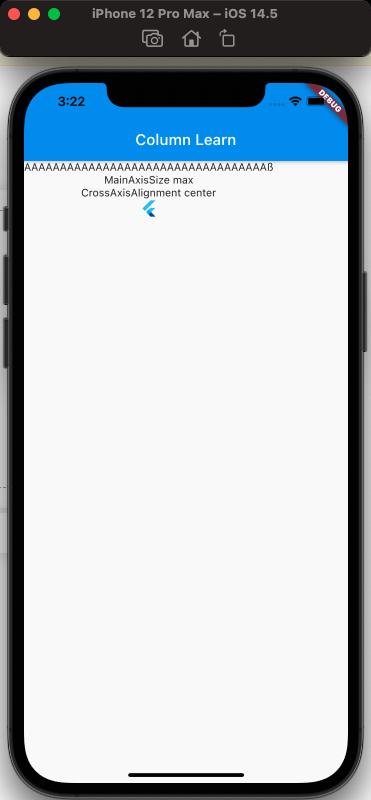
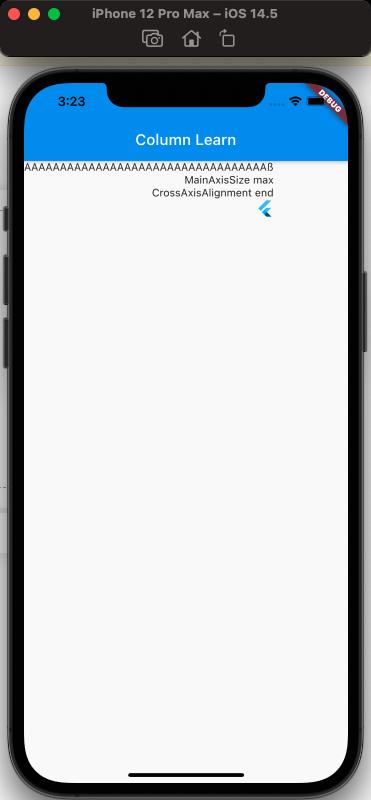
Flutter布局基础——Column竖直布局
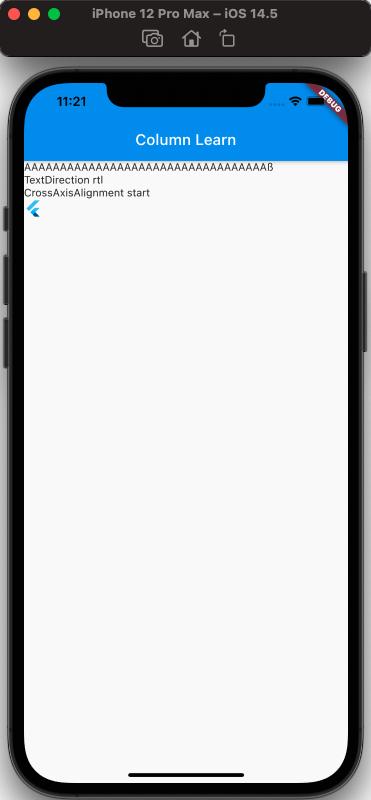
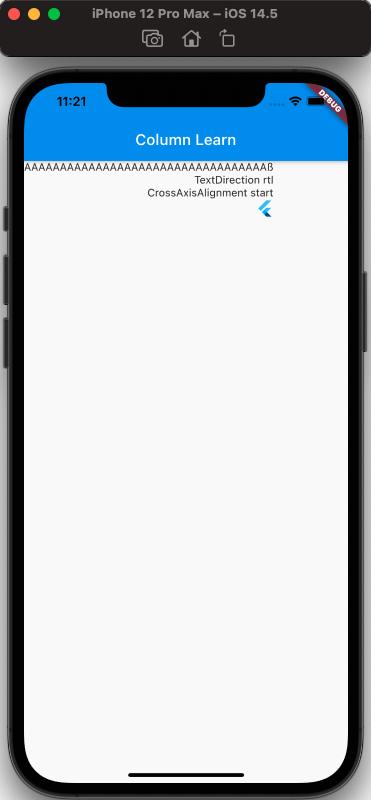
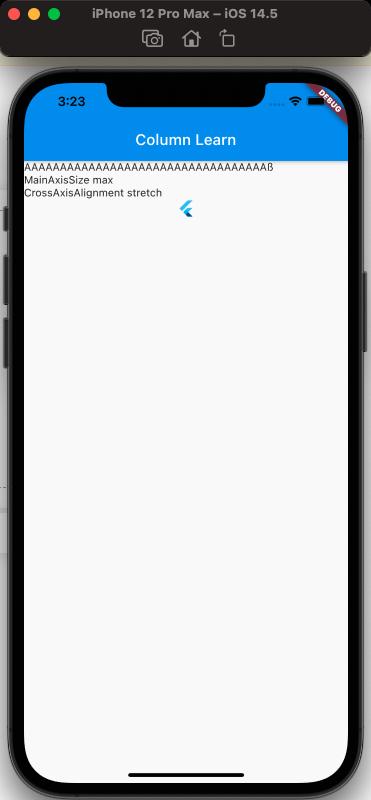
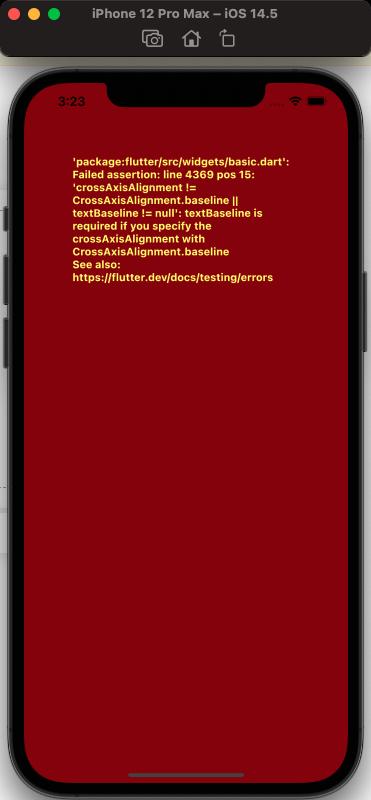
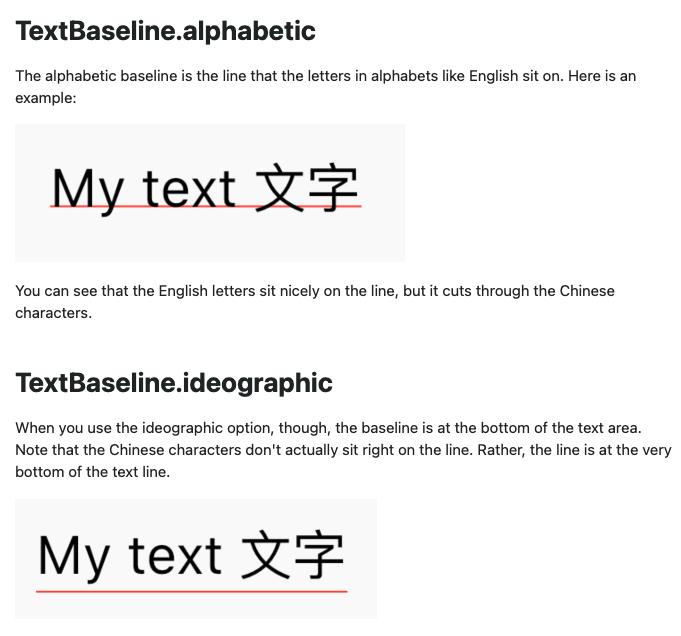
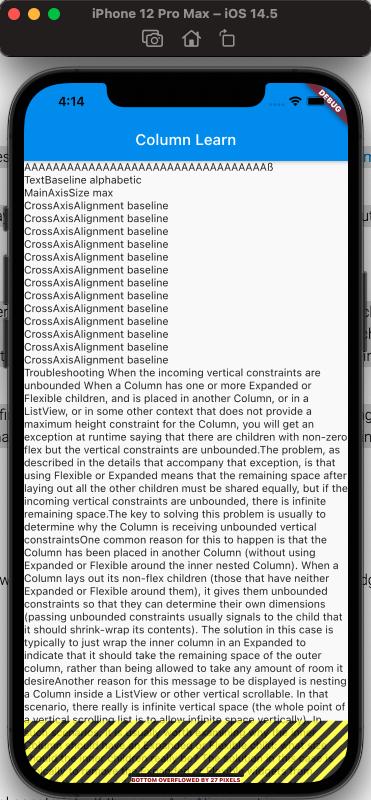
Column- 是竖直方向布局子视图的 Widget,和Row相似,如果想要子视图充满,可使用Expanded把子视图包括起来。 Column不能滑动(通常来说使用Column时,子视图内容不能超过父视图的高度),如果真的有很多子视图,需要滑动的时候,建议使用ListView…
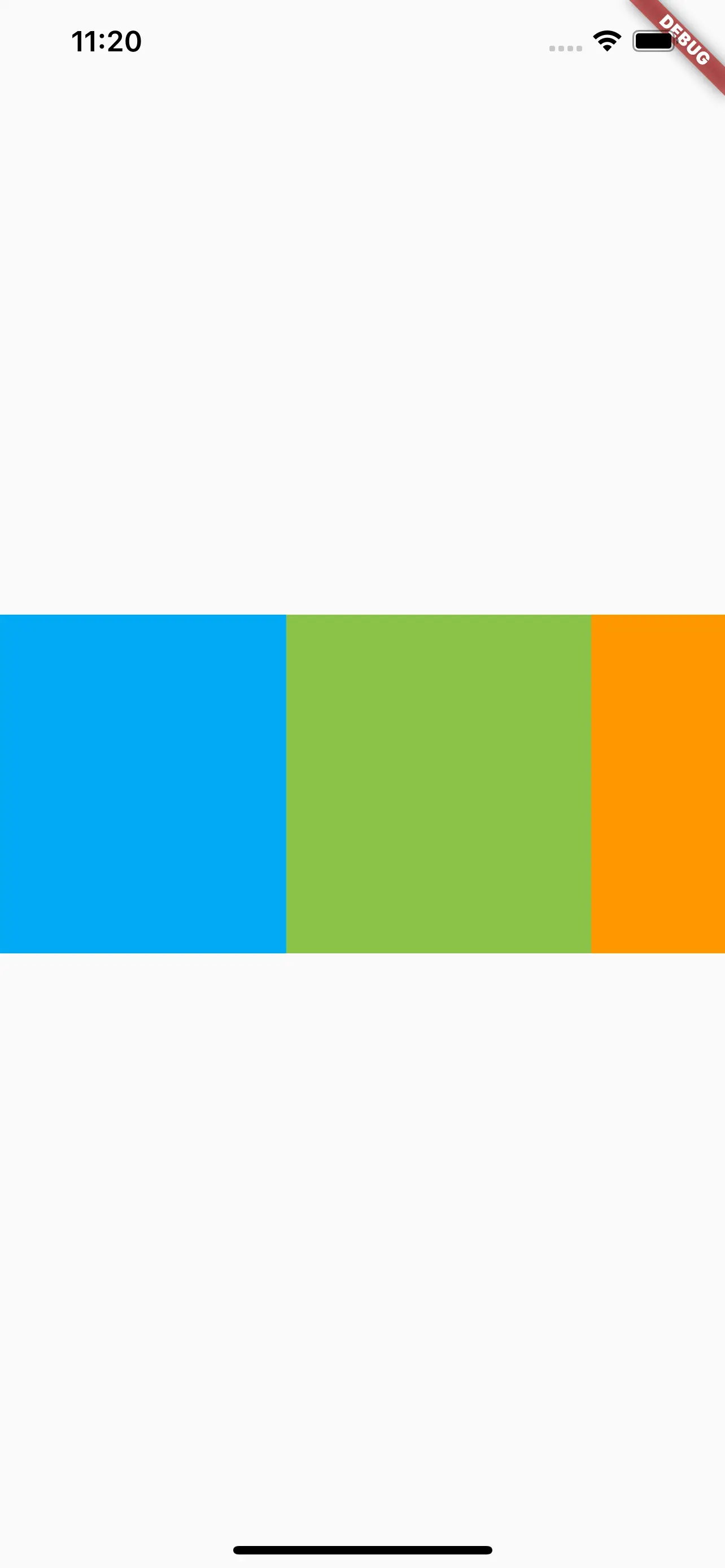
Flutter布局基础——Row水平布局
Flutter 中水平布局使用Row,可设置元素水平方向排列,如果想要子元素充满,可把子元素使用Expanded包括起来。 背景#
使用Row布局的 Widget,不能滑动;通常使用 Row 布局的时候,默认所有的子元素加起来不能超过父视图的宽度。如果想要横向滑动,可考虑使用…
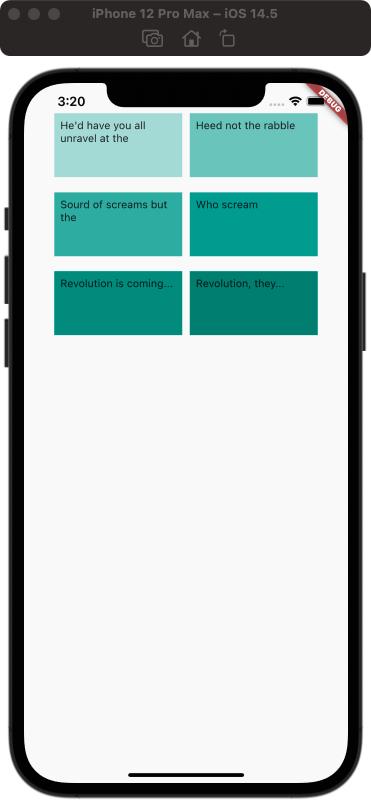
Flutter组件基础——GridView
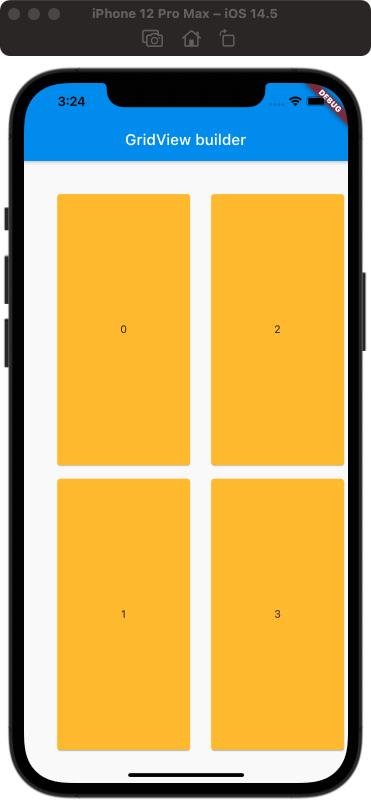
GridView 是网格布局,类似于 iOS 中的 UICollectionView,可设置每行多少个、单个对象的宽高比、对象水平方向的间距、垂直方向的间距等等。 GridView 的常用属性#
GridView
scrollDirection: 滑动方向
Axis…
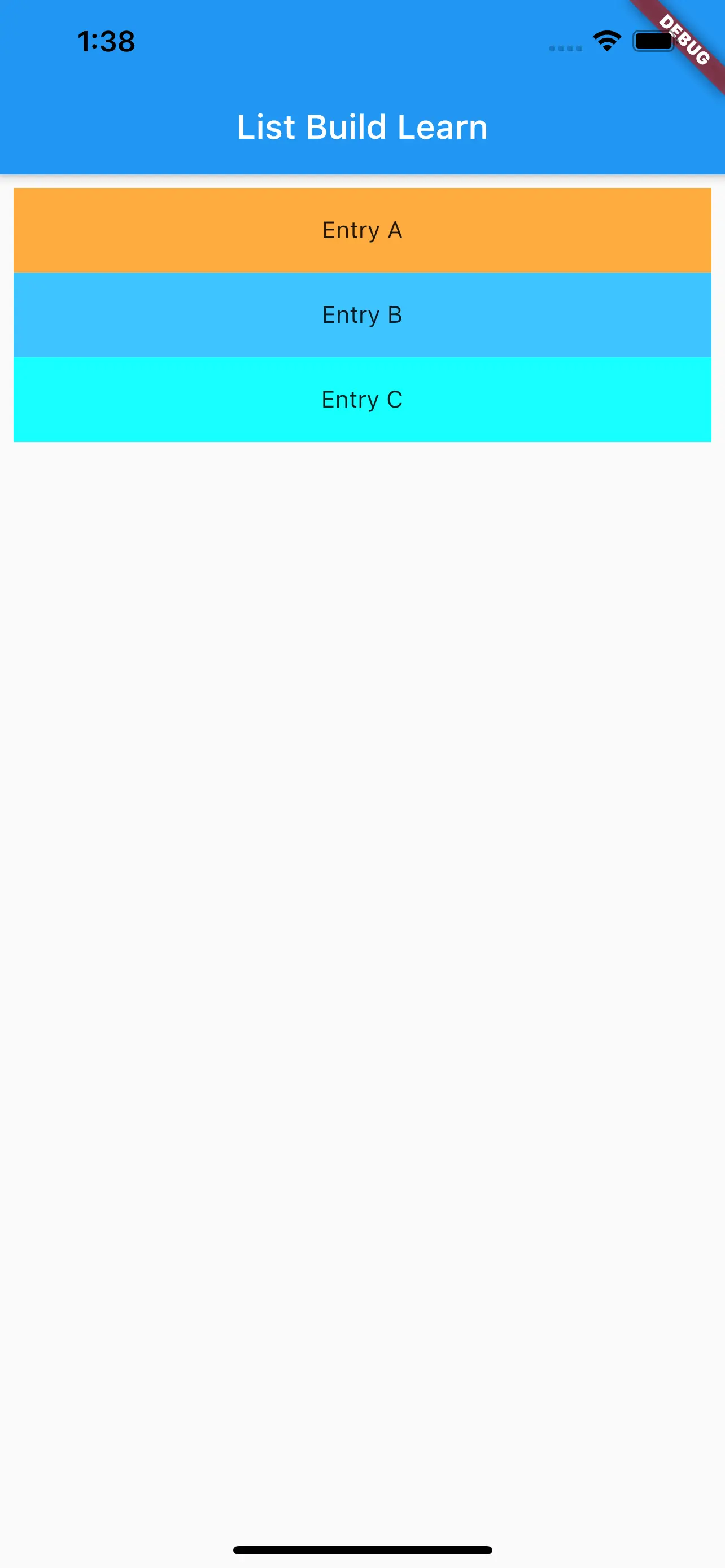
Flutter组件基础——ListView
ListView 是滚动列表,类似于 iOS 中 ScrollView,可横向、纵向滚动,内容不限。 ListView 的使用#
ListView 的使用很简单,但是需要多多练习;
ListView 的使用,通过设置 children 来实现,children 中的 Item…
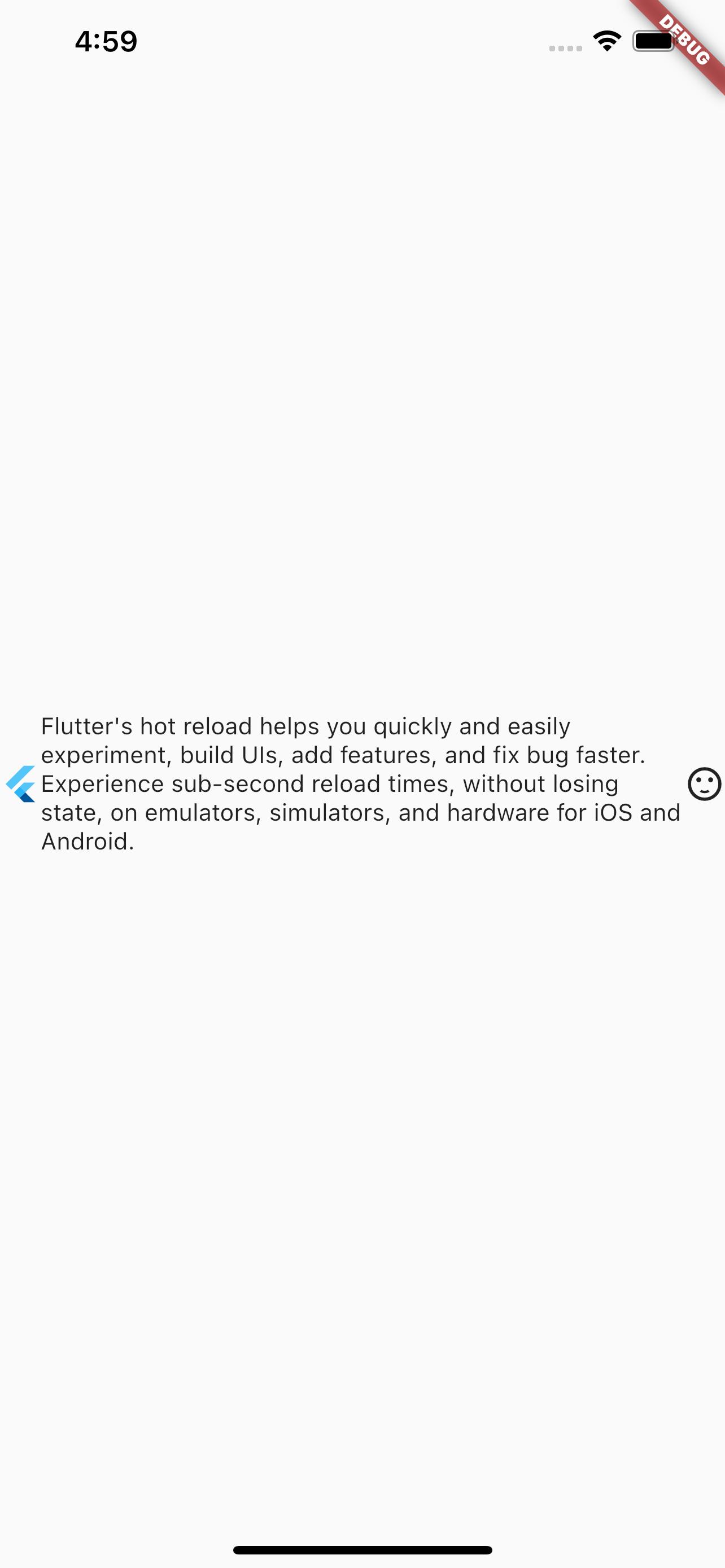
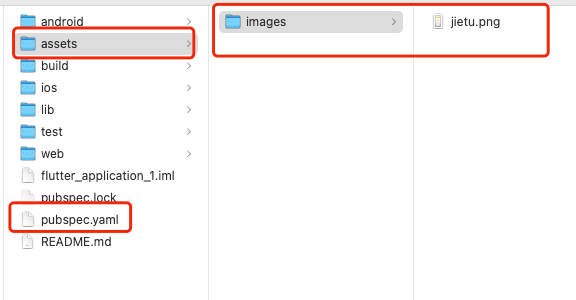
Flutter组件基础——Image
Image 是 Flutter 中的图片组件,类似于 iOS 中的 UIImageView,可加载资源图片、网络图片、本地图片等,可设置拉伸方式,重复模式等。 Image 加载方法#
Image 的加载方法有以下几种:
Image.asset,加载本地图片…
Flutter组件基础——Container
Container 是容器组件,类似于 H5 中的 标签,亦或者 iOS 中的 UIView,是布局的基础控件。
Container 包含属性#
Container 常用属性如下:
Container
child:子视图
alignment:子视图的对齐方式
topLef…
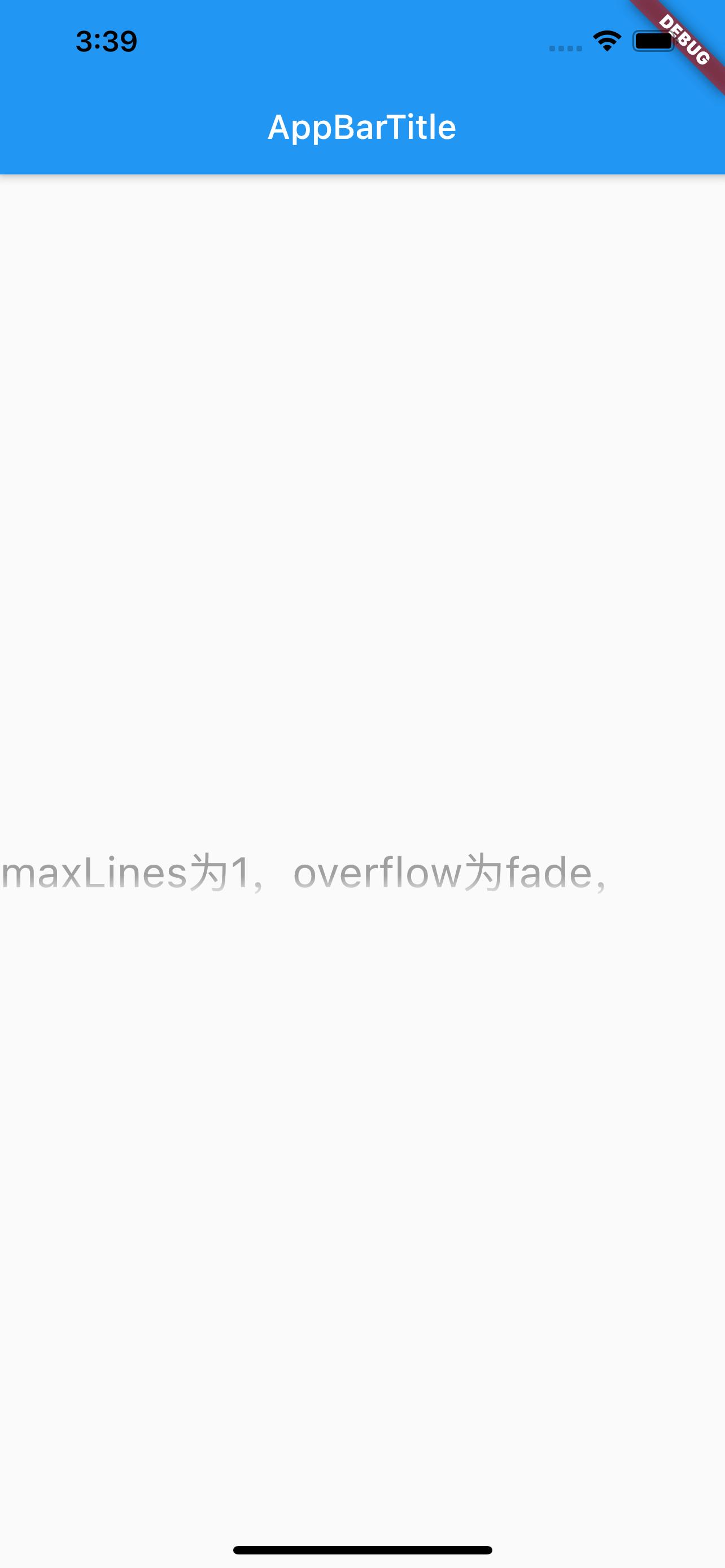
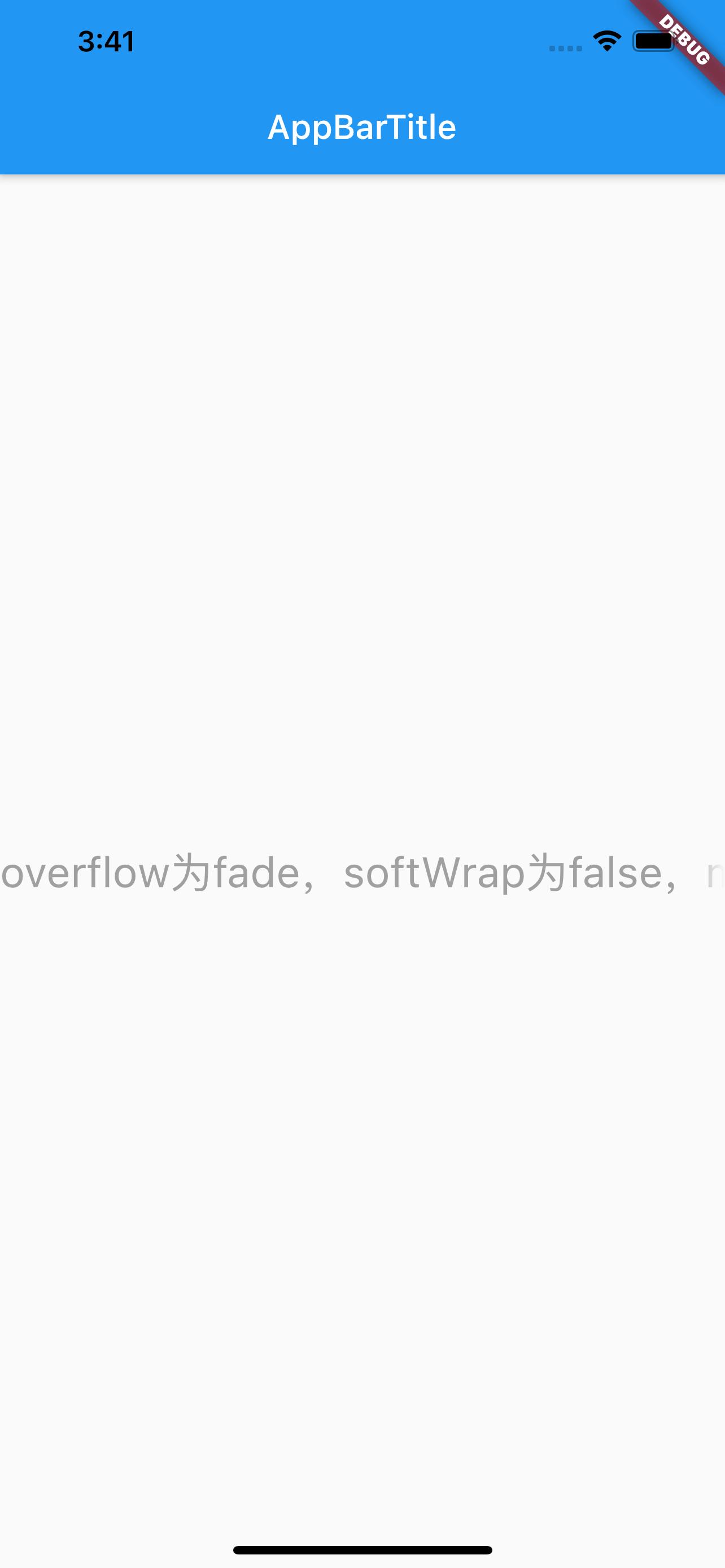
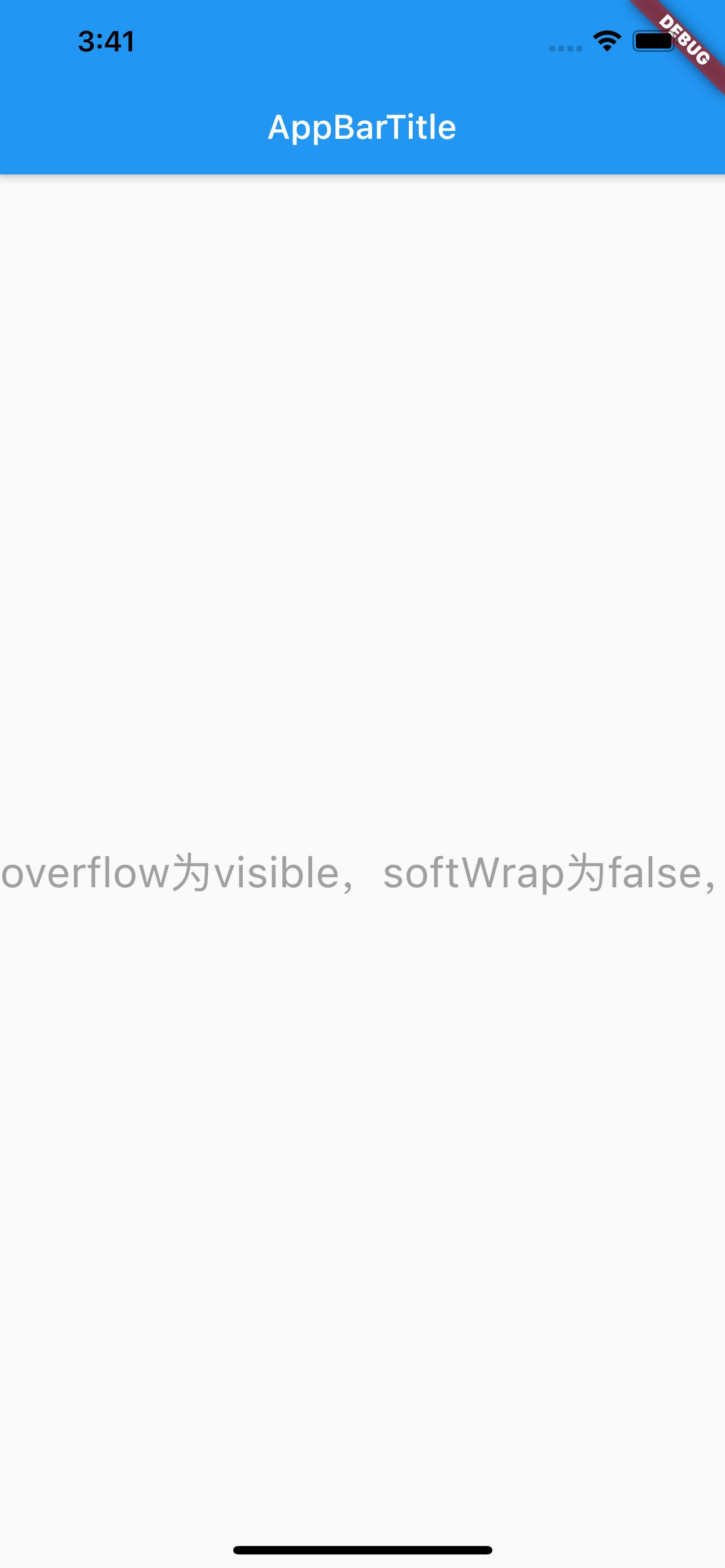
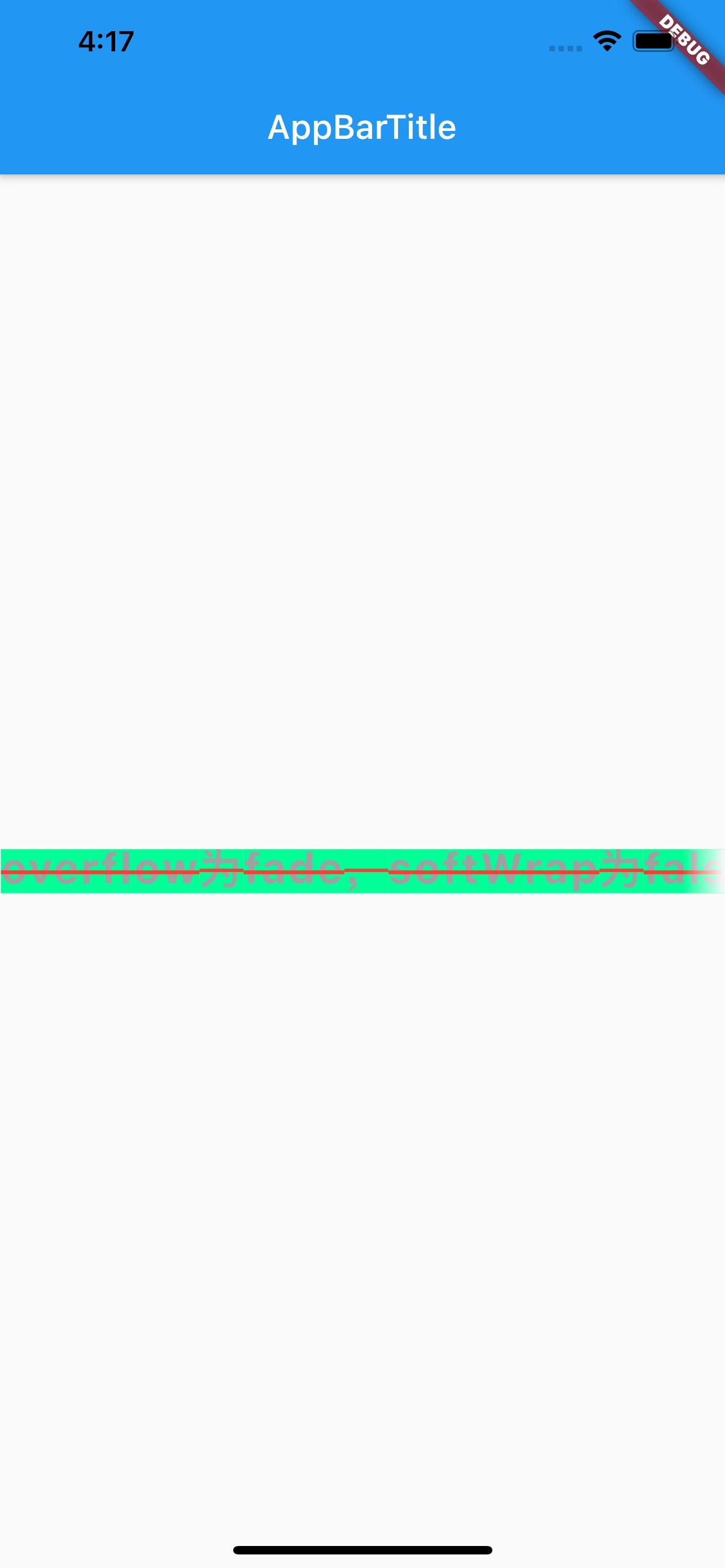
Flutter组件基础——Text
组件# 文本组件:Text Widget#
Text 是文本组件,类似于 iOS 中 UILabel,用于文本的展示,是布局的基础控件之一。
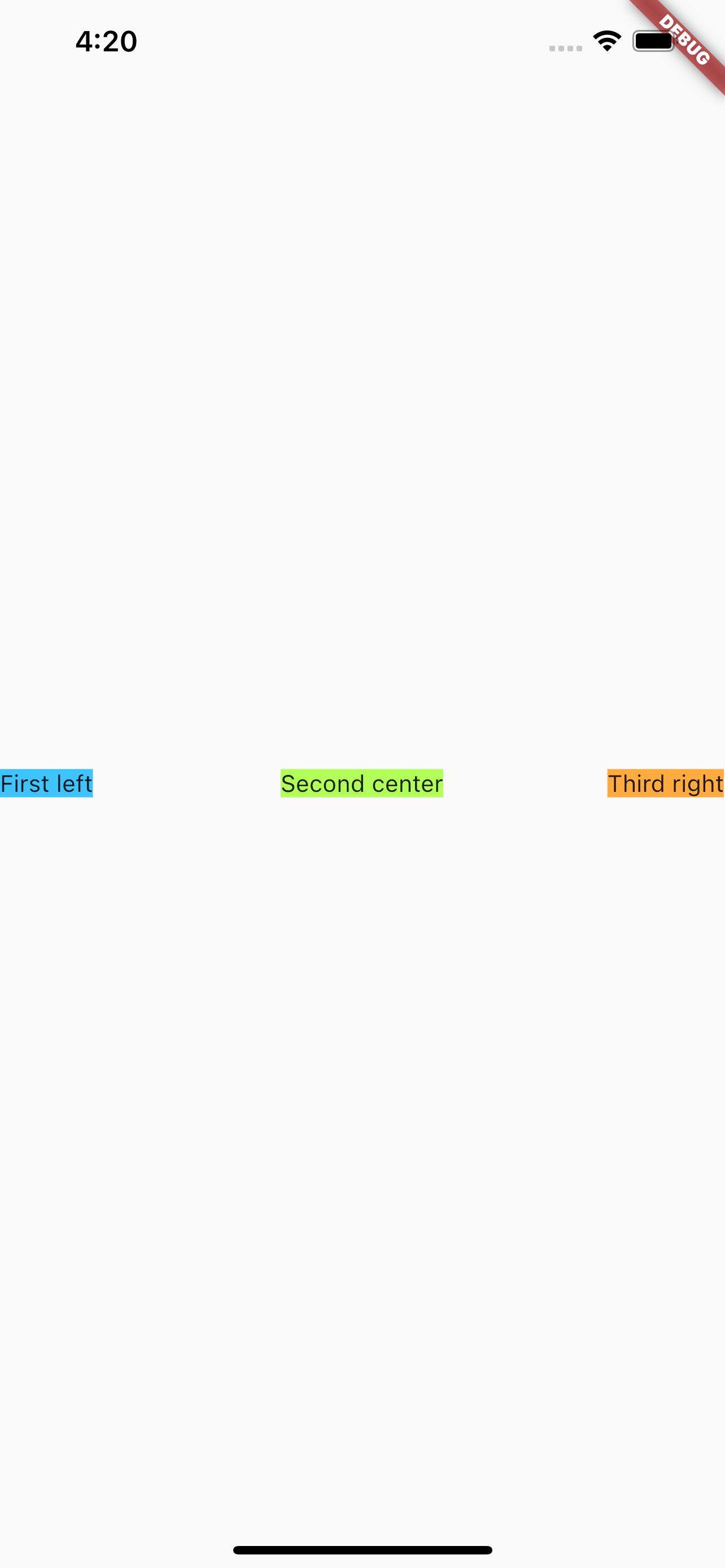
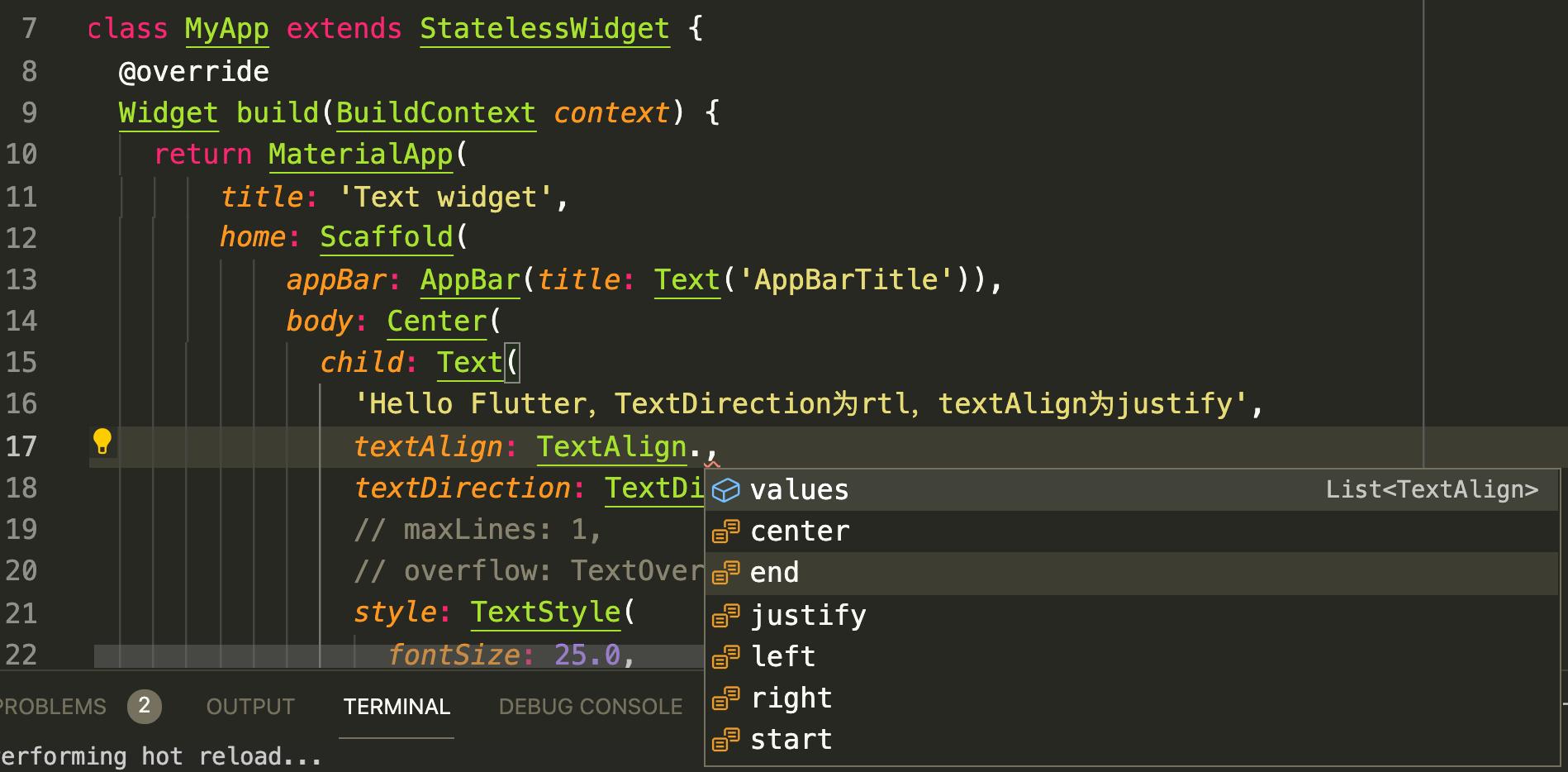
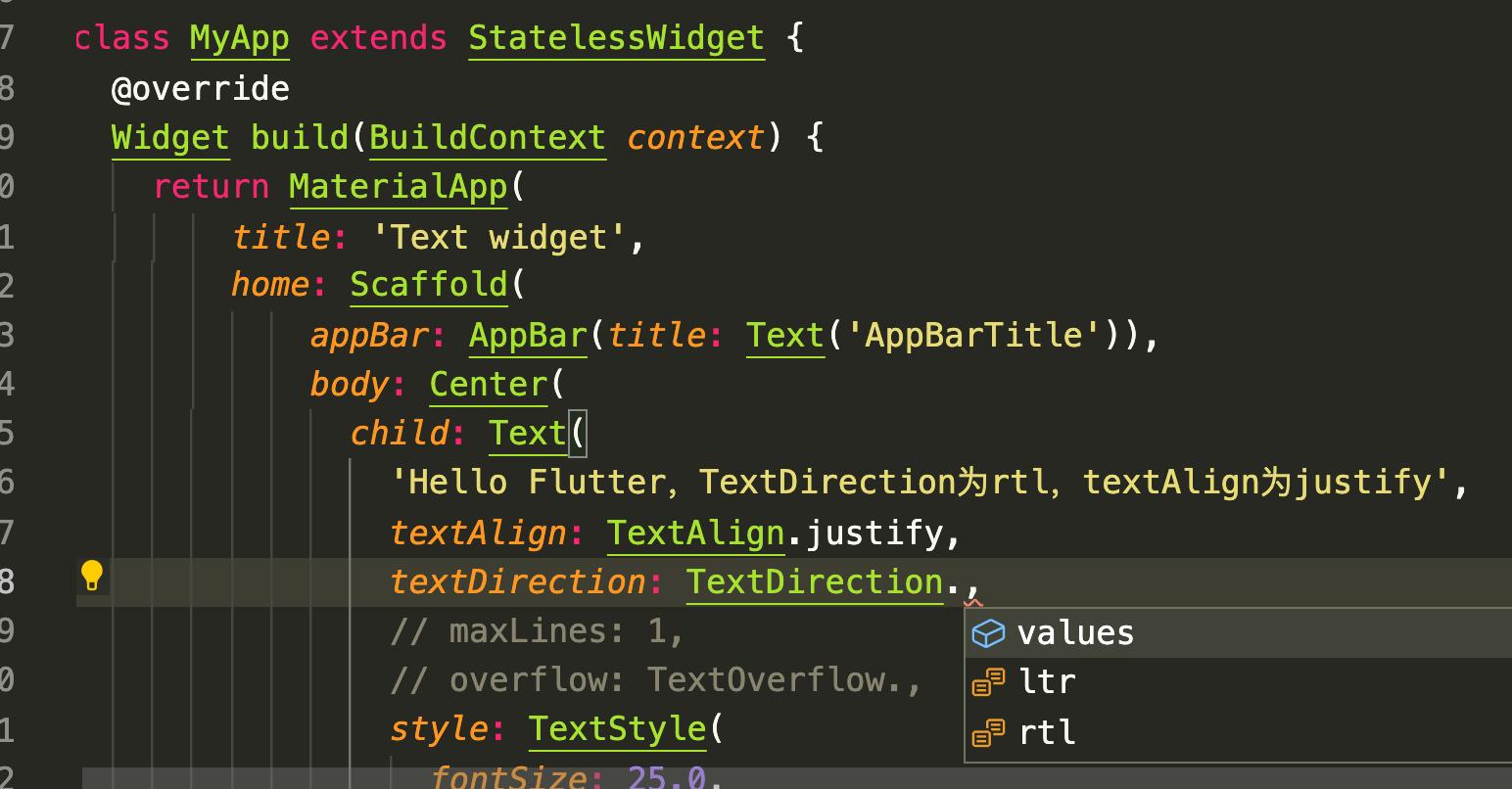
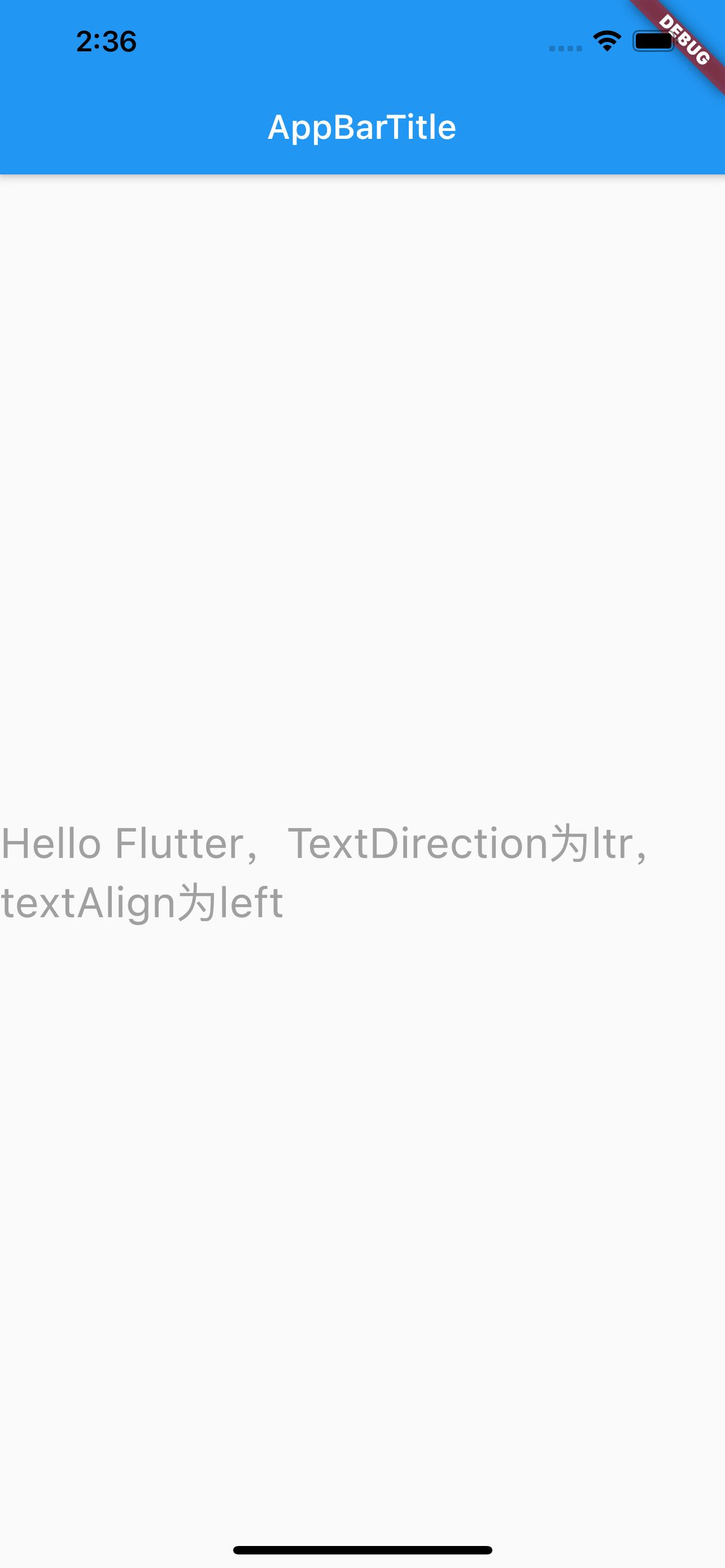
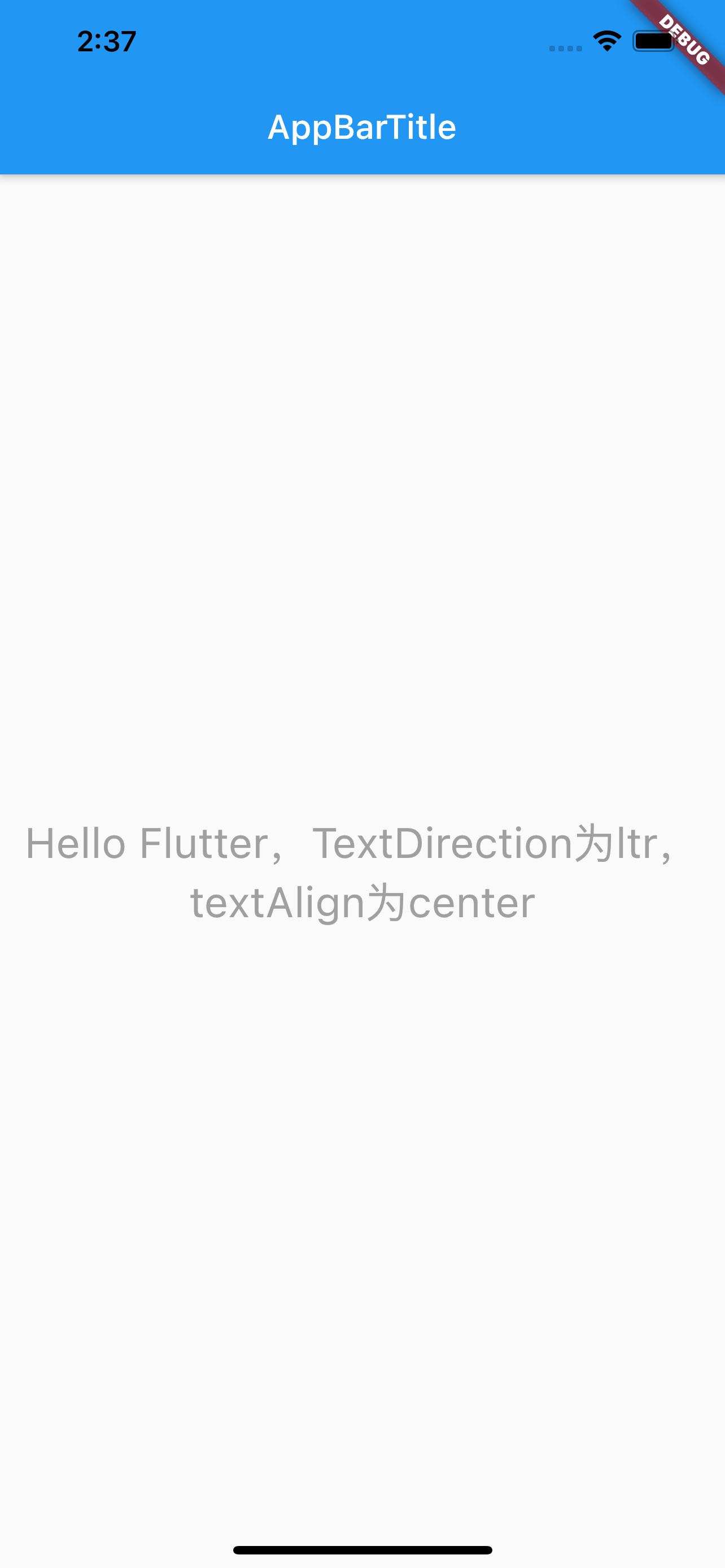
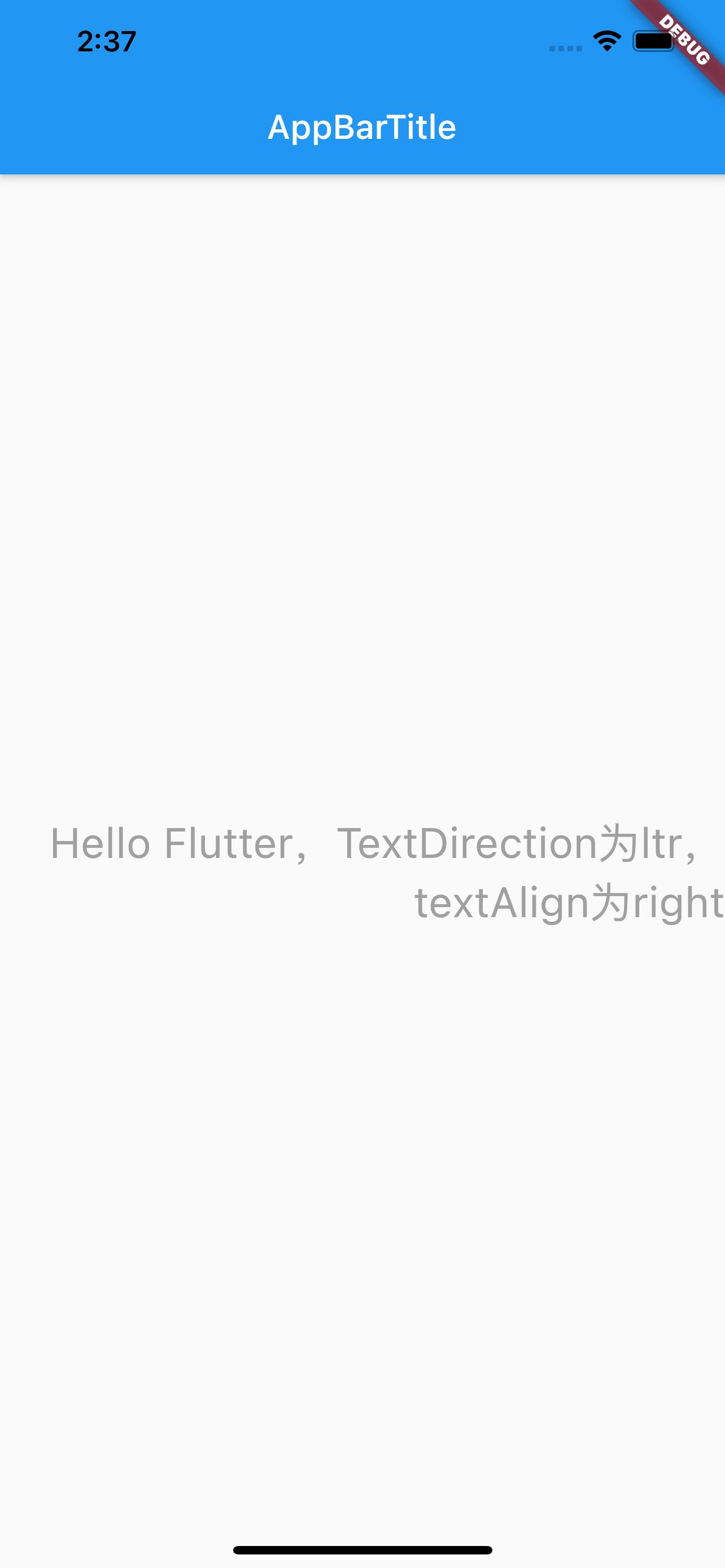
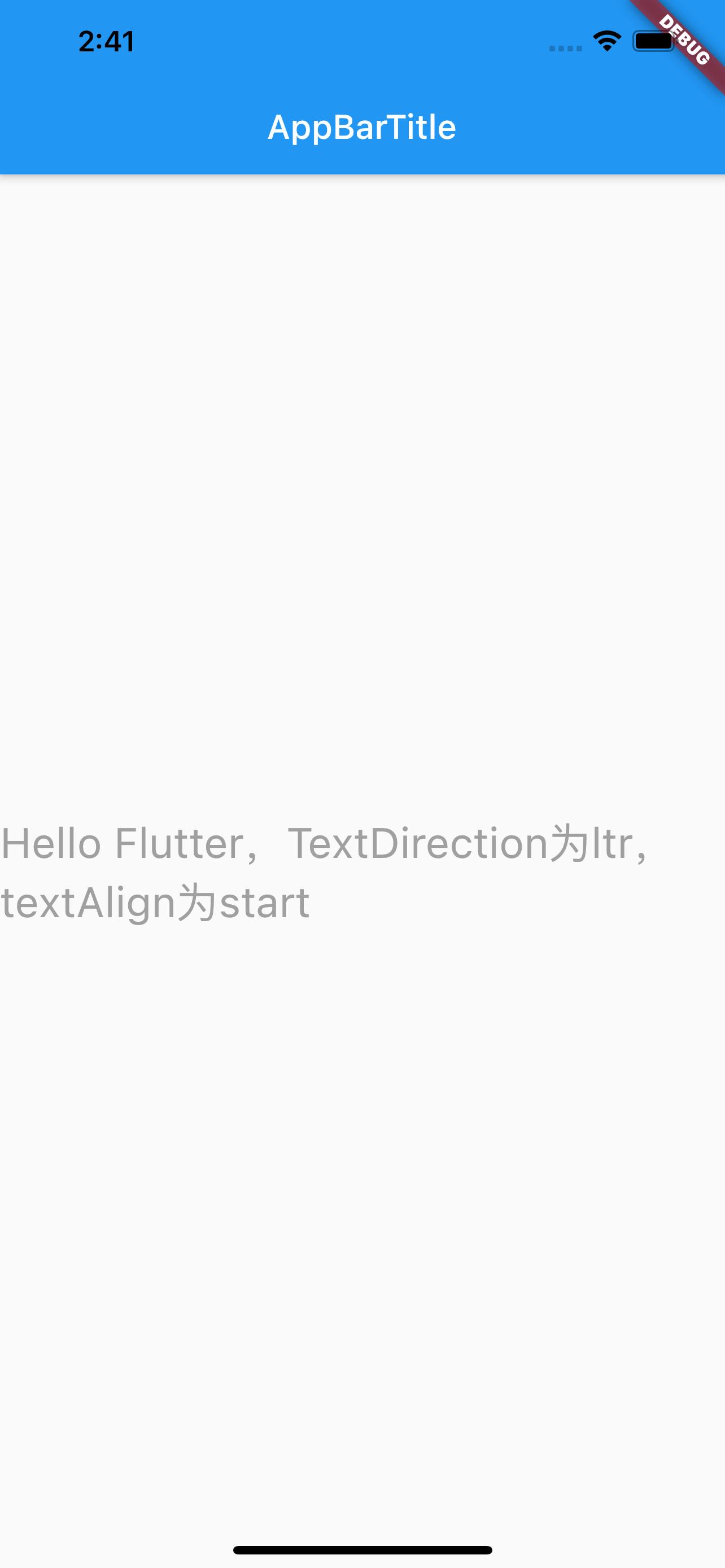
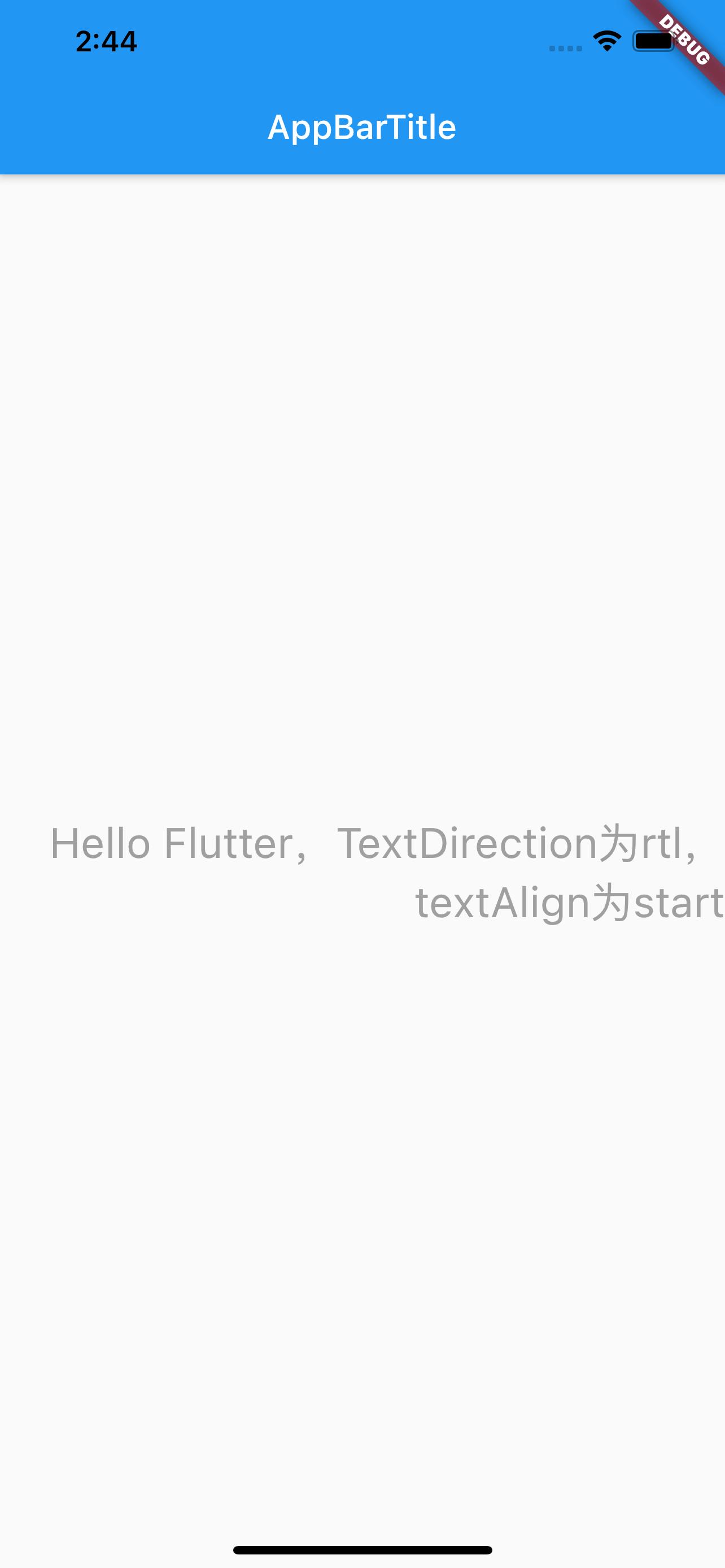
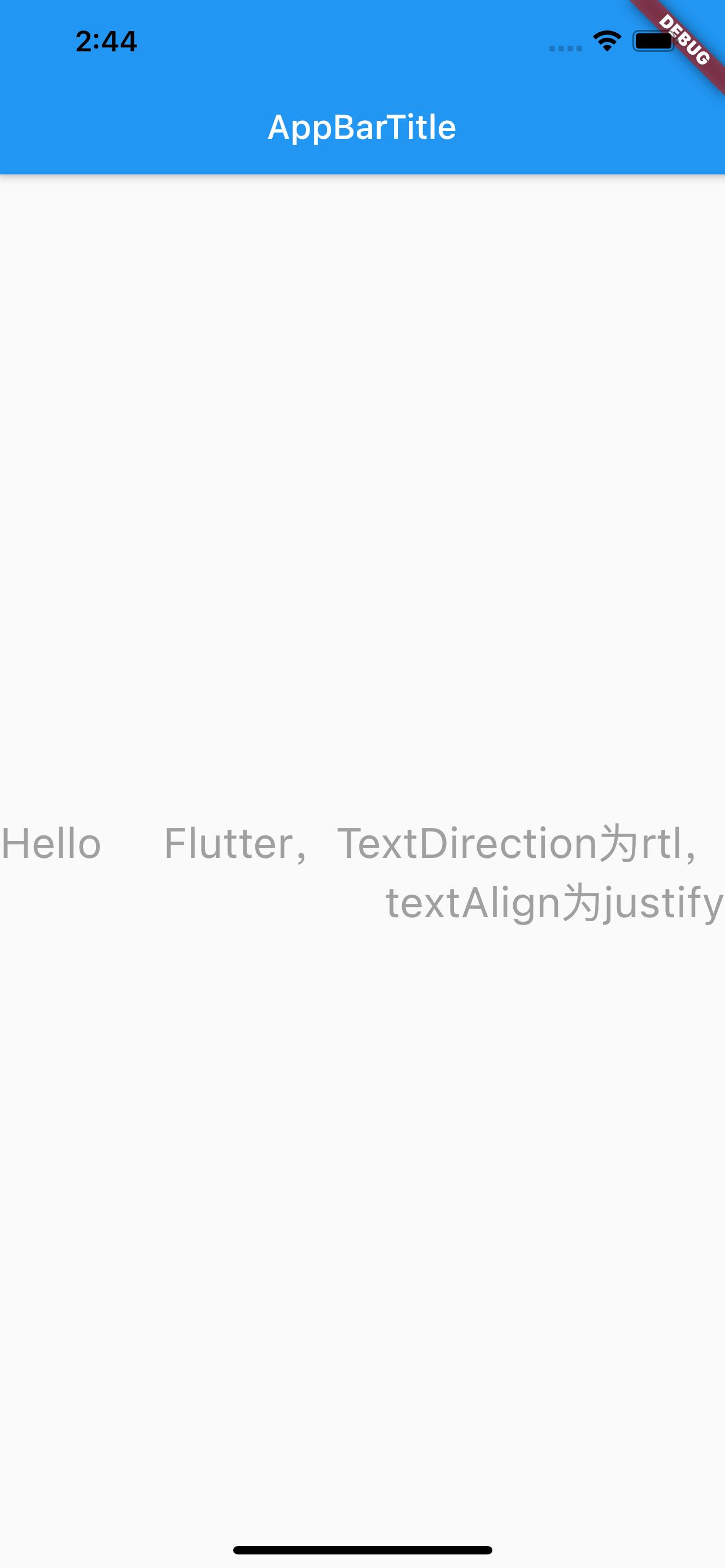
文本对齐方式:TextAlign#
TextAlign
center:Align the text in the center…
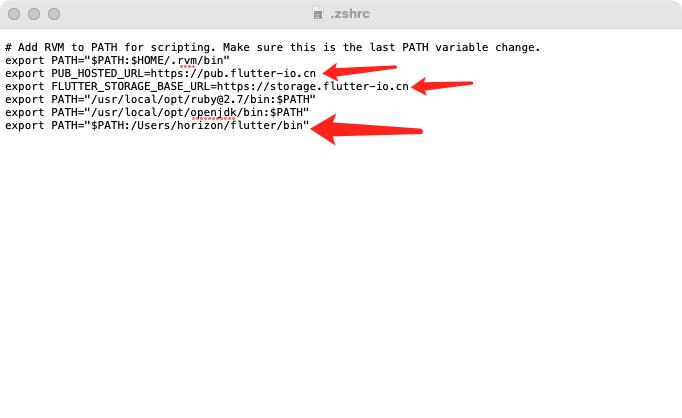
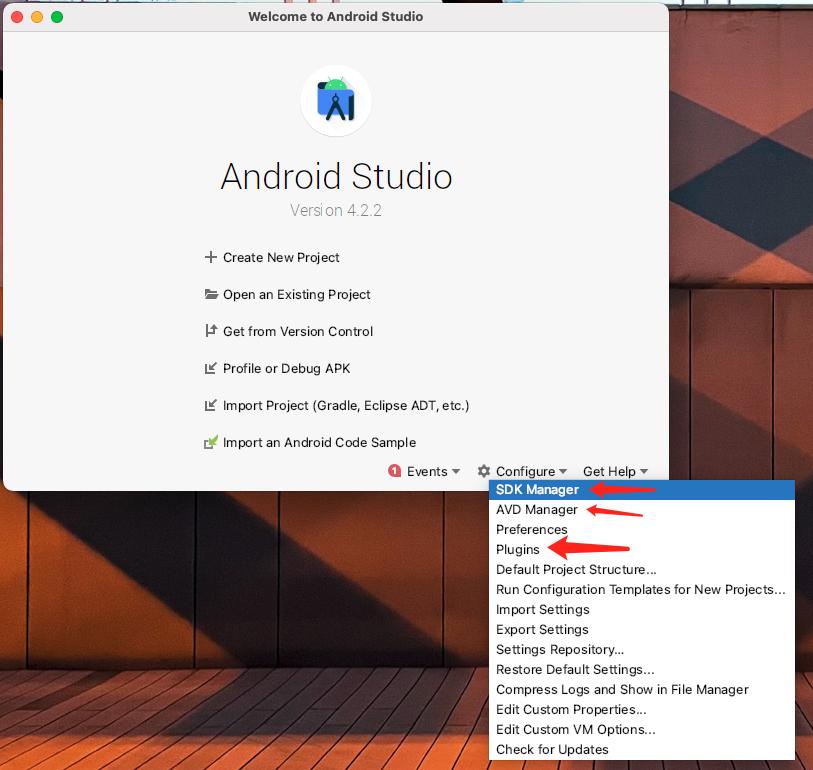
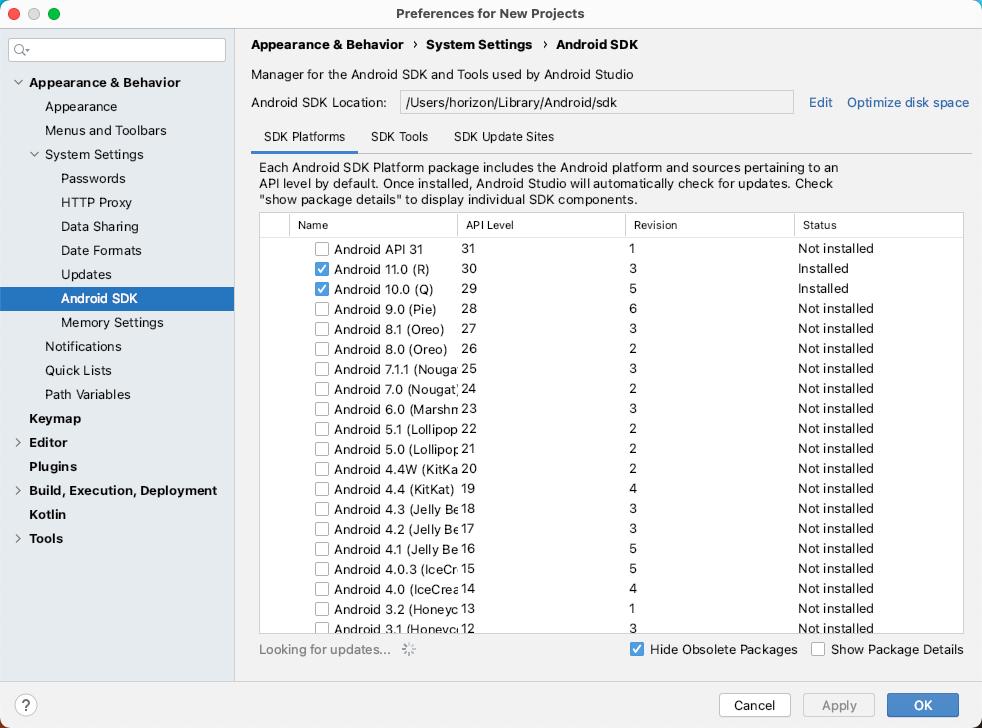
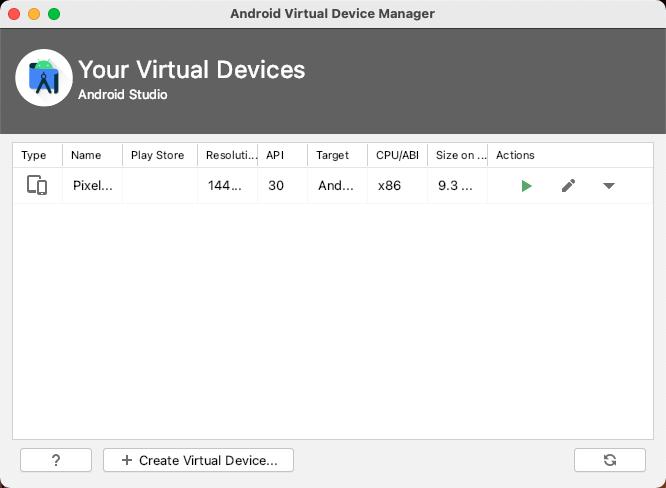
Flutter环境安装 && 运行
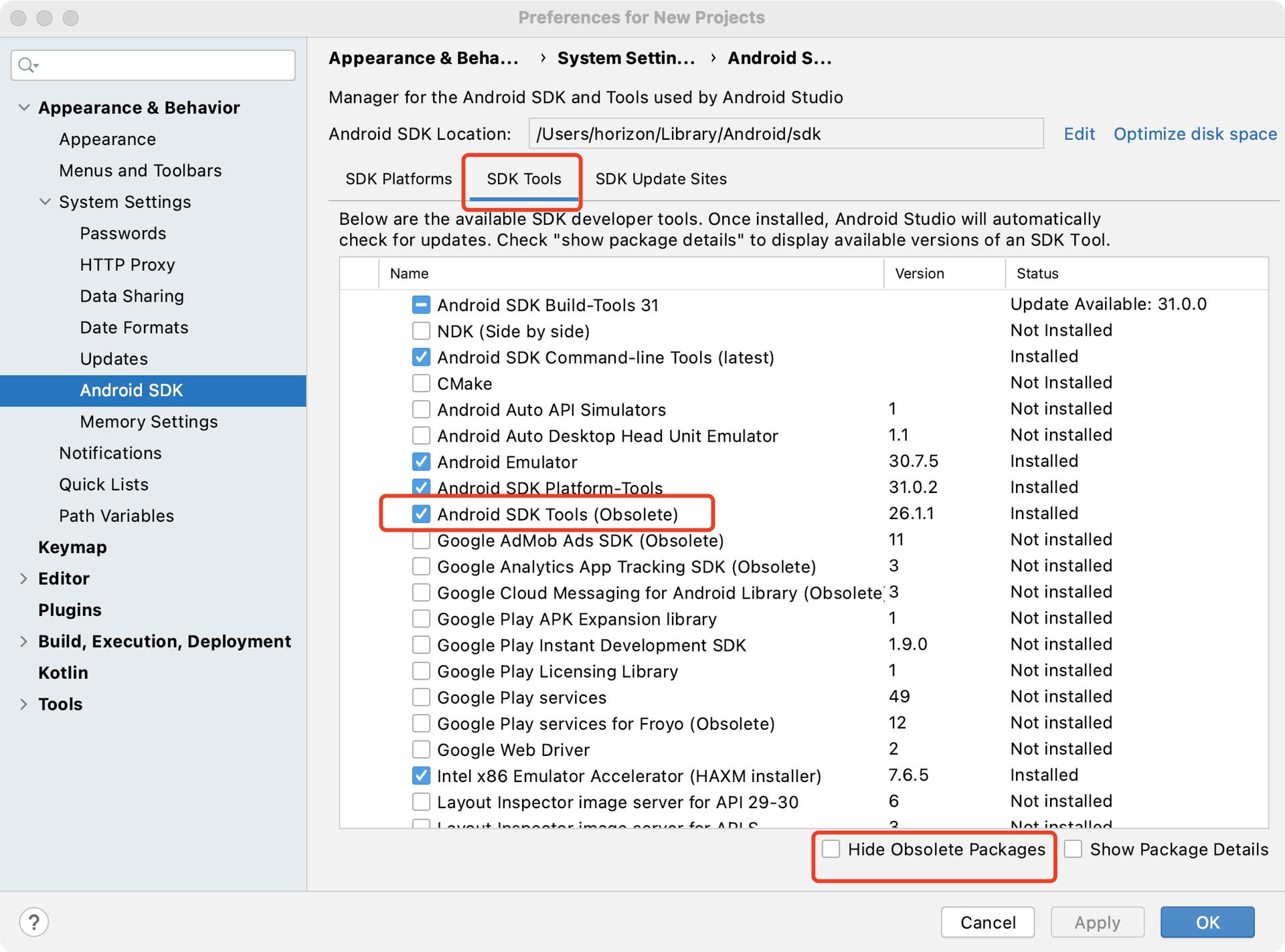
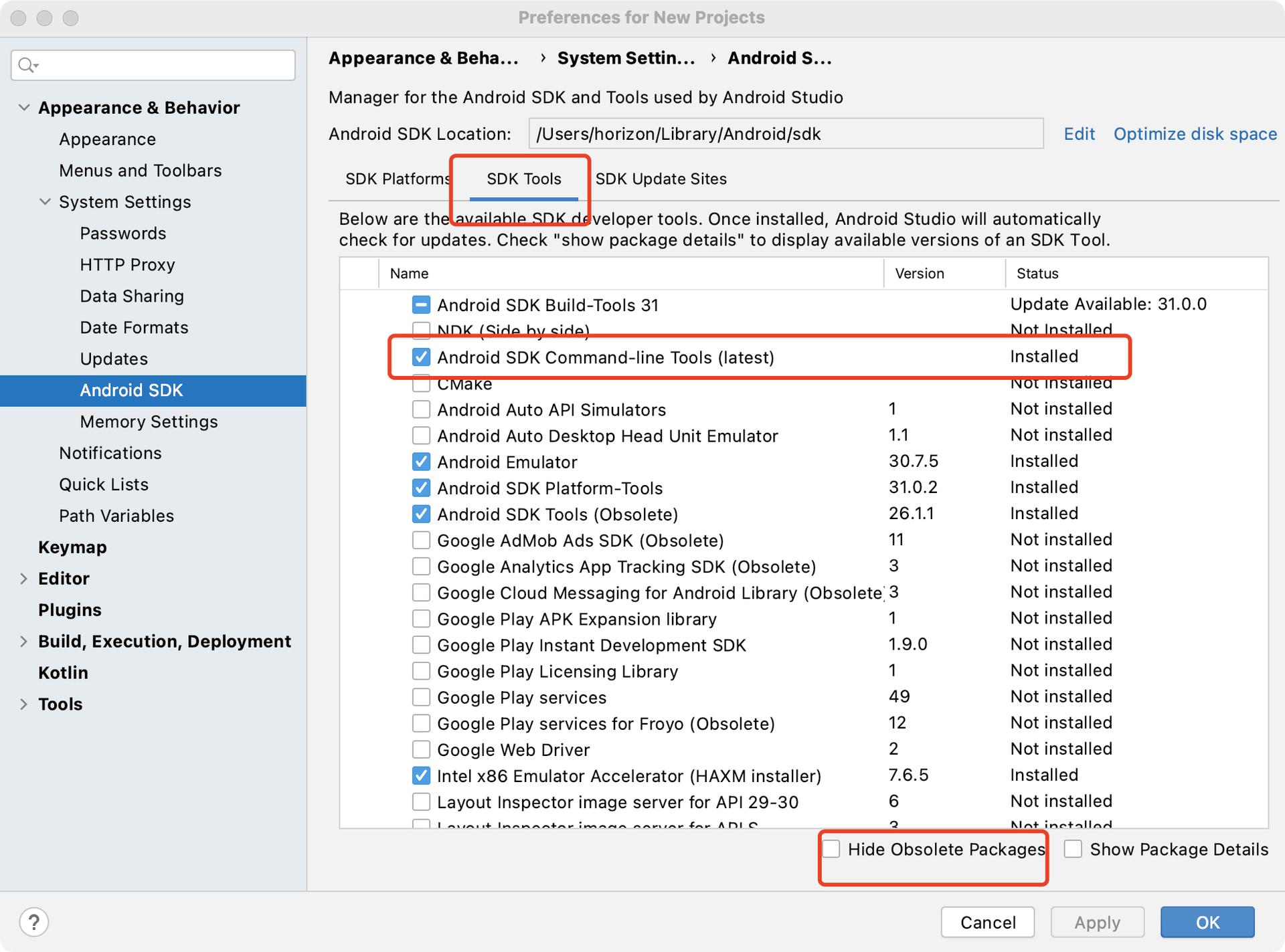
背景# Flutter 环境配置到运行,问题备忘记录。比如遇到Android sdkmanager tool not found和Running Gradle task 'assembleDebug'...
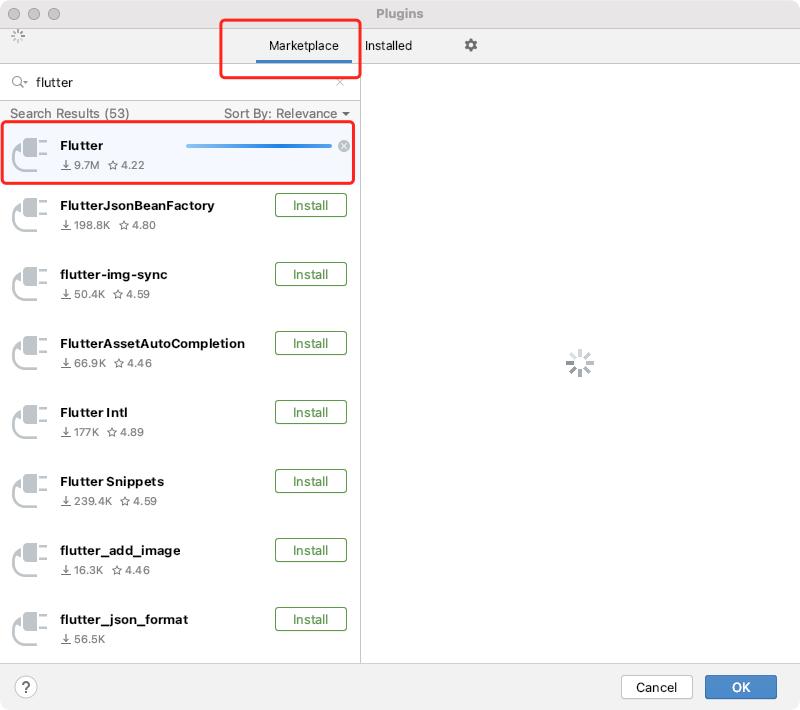
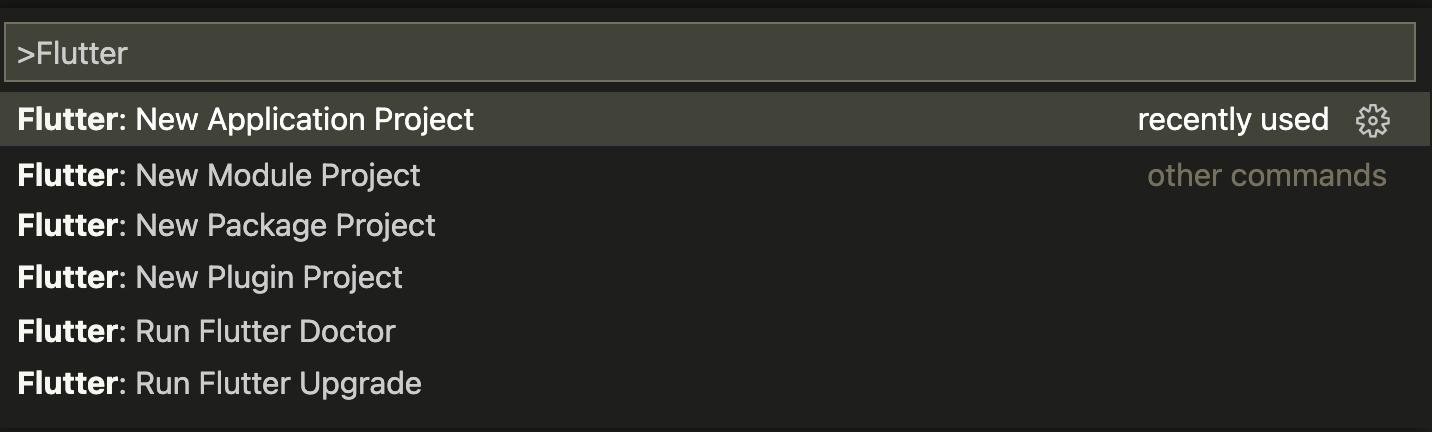
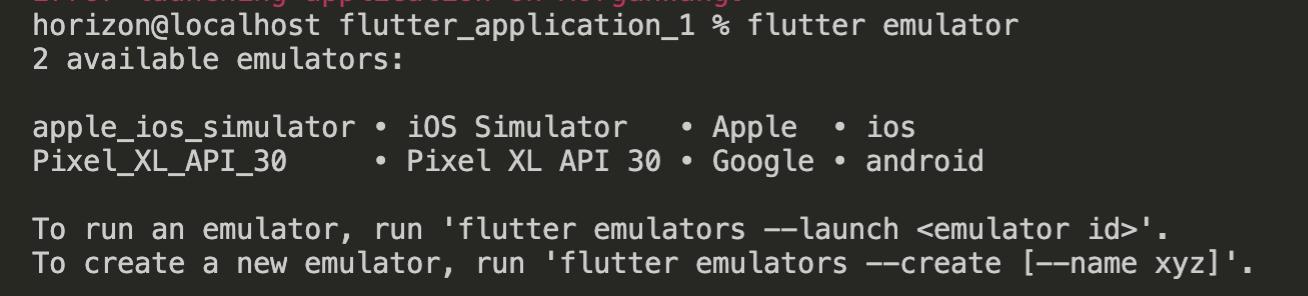
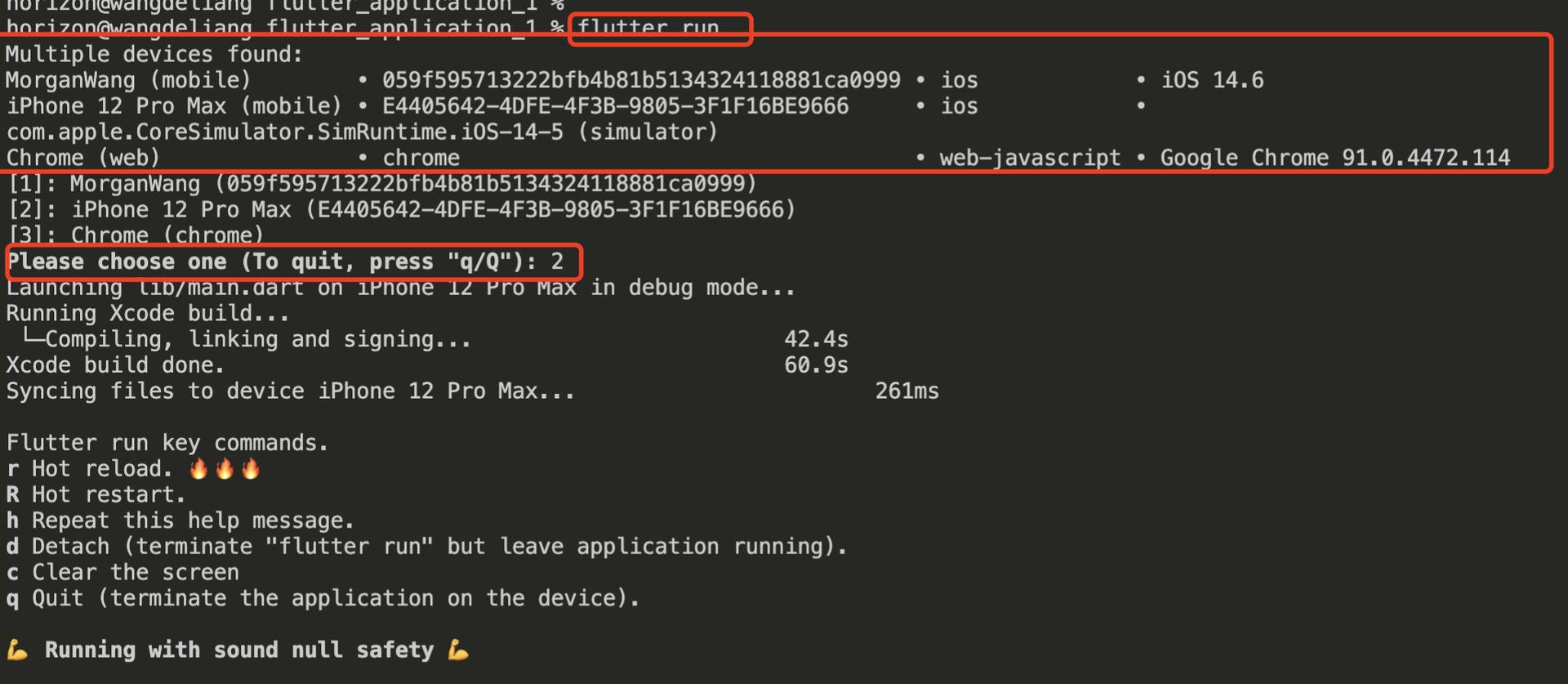
Flutter 安装#
超级精简版#
通过homebrew直接安装…